Each web site on the web makes use of HTML language and depends on utilizing an editor to construct the web site. The HTML editor is a platform to edit and create the web site’s content material.
A good way to make HTML content material is usually via a WYSIWYG editor, quick for “What You See is What You Get.” These editors work equally to a phrase processor, creating the HTML for you and supplying you with a preview of what to anticipate.
Moreover, we should keep in mind that the WYSIWYG HTML editors are open-source merchandise for everybody. With open-source HTML editors, the idea goes past being a fee-to-use software program.
Open-source means customers can entry this system’s supply code and undertake modifications relying on the circumstances. Some open-source WYSIWYG HTML editors additionally permit modified variations of their packages to be shared or offered so long as they’re underneath the identical licenses as their authentic counterparts.
The next are the perfect open-source WYSIWYG HTML editors you should utilize in your net design and growth.
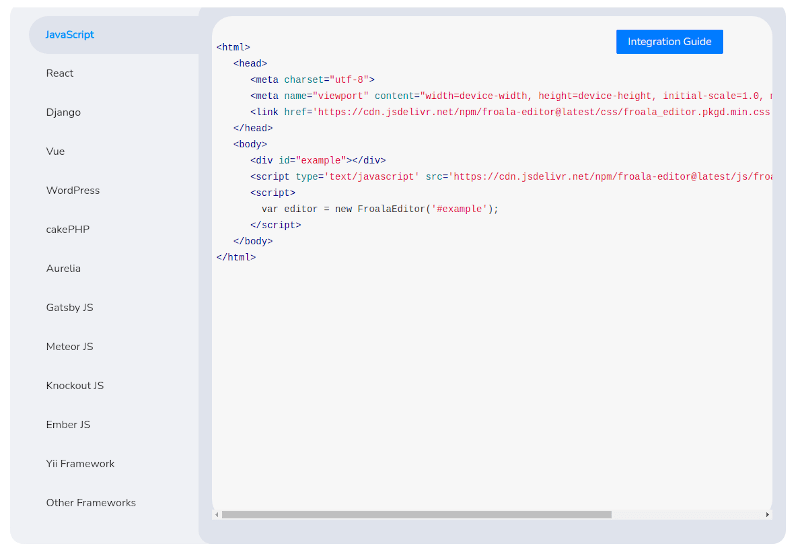
1. Froala
Froala is among the finest open-source WYSIWYG editors, particularly for learners with no background in HTML or net design. For starters, Froala is a light-weight and easy-to-use editor which permits even the technically challenged to grasp every part of their web site constructing.
It really works on JavaScript and contains a pack of rich-text capabilities plus extensions from the Froala API and server SDKs. For instance, the wealthy textual content editor offers customers with a feature-rich expertise, making HTML modifying quick and simple.

Froala can also be a prime choose for its real-time collaborative modifying instrument, which is useful, particularly for growth groups trying to share insights and opinions throughout net design.
Key Options:
- Simple-to-use interface
- Light-weight customization
- Auto-save choices
- Picture Supervisor
- Theme model help
- HTML Assist
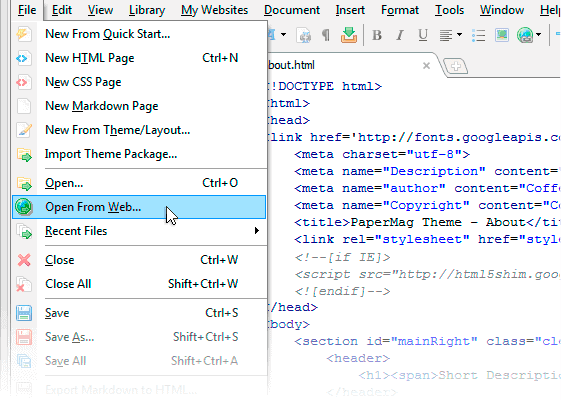
2. CoffeeCup HTML Editor
CoffeeCup is one other prime of line open-source editor which helps in providing a feature-rich editor alongside fast and accessible options. With CoffeeCup, customers get a pile of intuitive instruments, corresponding to code completion, to recommend tags whereas modifying robotically.
The CoffeeCup program can also be distinctive for its elements library, a characteristic to save lots of components for later use. This part library acts as a platform to reuse preserved components, corresponding to a header or footer, in different initiatives after saving. That approach, customers get to edit, save and reuse components throughout totally different pages on one website.

Key Options:
- Superior preview choices, corresponding to cut up screens.
- In-built HTML Validate instrument.
- Free and responsive templates with an extra downloader.
- A Parts Library to save lots of components.
- FTP uploader for content material switch and publishing.
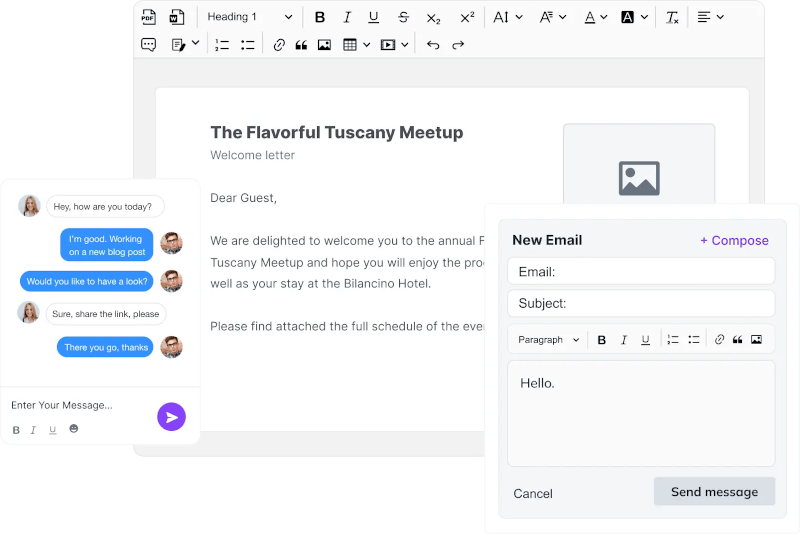
3. CKEditor
CKEditor is a modern-day HTML Editor which mixes a browser-based editor with MVC structure. The ultra-modern wealthy textual content editor begins as a good possibility as a result of its wide selection of options and compatibility with legacy software program.
First, the CKEditor presents wonderful net growth with a fast-loading time-frame in your HTML modifying. Such a characteristic saves customers time with the aptitude to fast-change initiatives with out handbook modifying and saving them to the server.
The CKEditor can also be well-known for enterprises working with customized Content material Administration Techniques. A great cause for that is CKEditor’s means to offer technical help on modifying choices relying on the CMS in query.

This system additionally presents customized deployment choices for enterprises and publications trying to combine the editor with their CMS techniques.
Key Options:
- Customizable choices, together with language, colour, toolbar, and so on.
- In depth plugins, together with media, embed plugins for movies, code snippets, and tweets.
- Webpack help
- Autosave
- Drag and drop possibility alongside copy-pasting help.
- Auto formatting with HTML/Markdown help possibility.
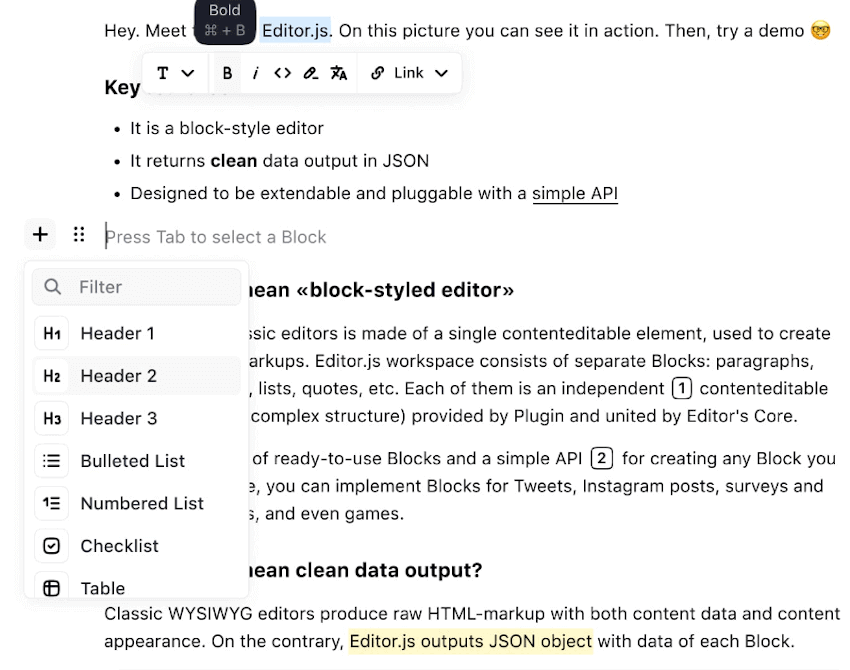
4. Editor.js
Editor.Js is one other Javascript-based HTML editor permitting you to edit and generate clear JSON knowledge output. This inline editor is the go-to possibility for net builders trying to leverage software program that edits contents as blocks.
Specifically, the open-source editor permits customers to focus on and edit content material blocks by both deleting, reordering, or transferring round. The modifying is obvious in HTML editors corresponding to WordPress’s Gutenberg editor, so these aware of it get a headstart.

The Editor.js modifying mannequin additionally focuses on being pluggable and extensible as a result of its Software Programming Interface (API). You possibly can experiment together with your knowledge by rendering the HTML for net purchasers, together with cellular apps, Fb’s Instantaneous Articles, or Google’s AMP.
Even higher is Editor.js functionality permitting you to render HTML and generate audio in your net’s display screen readers.
Key Options:
- An extensible and pluggable design for simple API integration.
- Plugin blocks with customizable choices.
- Prepared-to-use knowledge output as JSON Information.
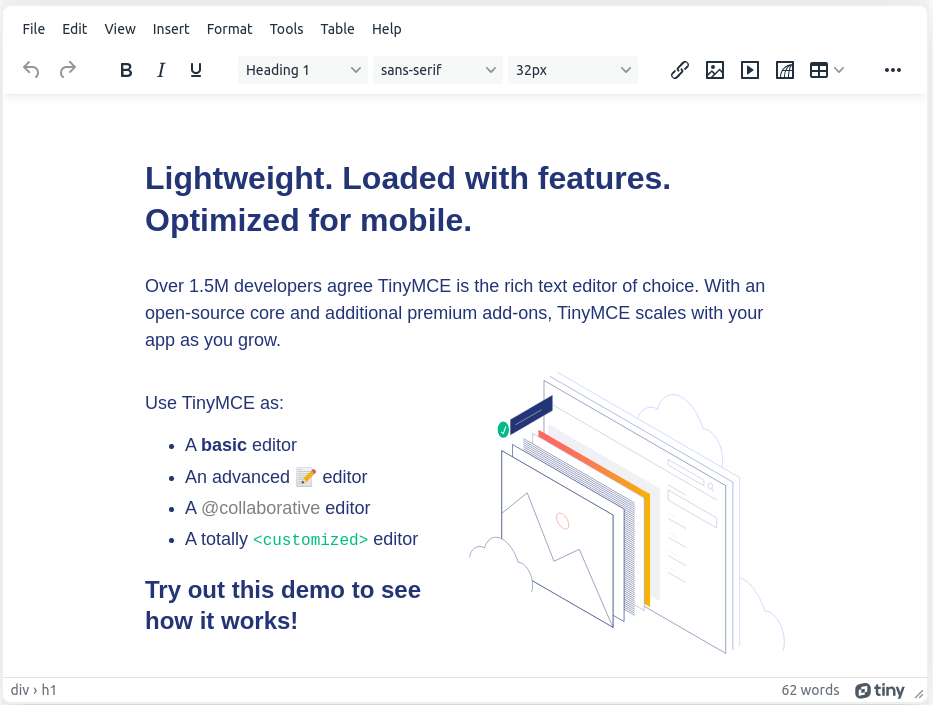
5. TinyMCE
Among the many causes for TinyMCE recognition are its options that come in useful for 1000’s of web-based initiatives. As an example, TinyMCE helps a number of platform choices, which means you’ll be able to create and edit initiatives for both desktop or cellular screens. That’s doable as a result of editor’s iFrame help, template technology, and complex desk design instruments for content material creation.
You possibly can depend on the desk design toolset to totally customise your tables, set up font households, change the font dimension, and even exchange undesirable fonts.
Likewise, TinyMCE is dependable since you’ll be able to deploy the info in numerous environments, together with cloud-based, hybrid, or self-hosted platforms. Every setup can incorporate various frameworks, together with React, Vue, or Angular.

To increase this instrument, there are over 50 customizable plugins with over 100 configuration choices.
Key Options
- Modifying is available in three modes: Basic, Inline, or Distraction-free possibility.
- Cloud possibility with security measures.
- Customized extension choices, together with over 50 plugins.
- Constructed-in spellchecker.
- Template supervisor.
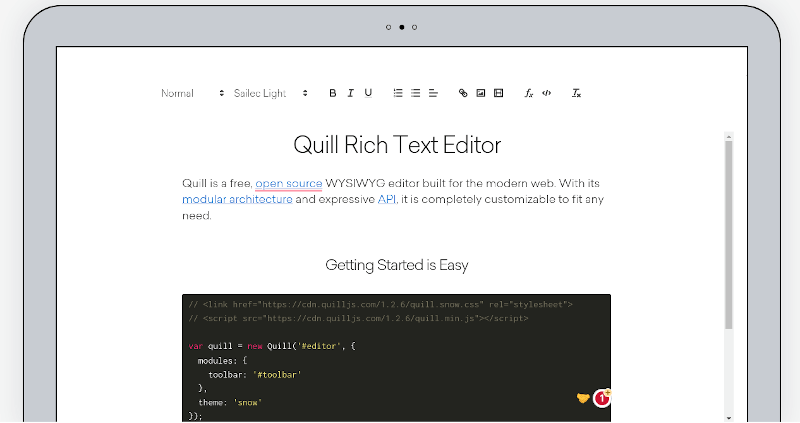
6. Quill
In case you are in search of one other clutter-free editor, Quill is a free HTML editor instrument that focuses on customization and extension for all customers to get pleasure from.
Vital among the many prime issues with Quilljs is the editor’s modular structure alongside the customizable API. Each these choices are core to Quill’s customized nature since they permit customizing the modules whereas providing the free addition of customized extensions.

Quill additionally considers the visible side of the editor with two interchangeable themes for these desirous to experiment with the look. It additionally permits using customized content material alongside content material formatting to incorporate objects corresponding to 3D fashions, expressive checklists, or embedded slide decks.
Key Options:
- Full customization via intensive modules and expressive API.
- JSON knowledge output presents higher integration.
- Theme choices for visible look customization.
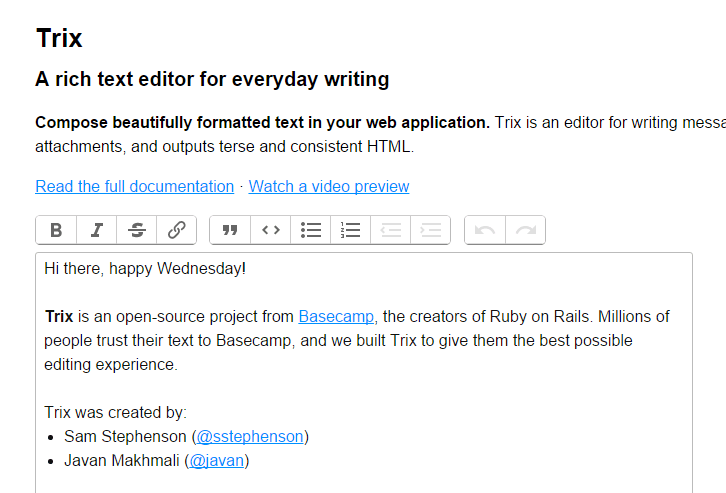
7. Trix
Trix is a free-to-use WYSIWYG editor for HTML content material from Basecamp, the Ruby on Rails creator. The open-source instrument comes with fundamental functionalities, permitting customers to work on totally different initiatives.
In response to Trix, the challenge is made for the trendy net options to work in your net’s CSS, Javascript recordsdata, and tags out of your predominant HTML challenge.

Key Options
- Open-source integration with any asset packaging system.
- Refined doc mannequin.
- Assist for embedded attachments.
- Helps constant HTML output.
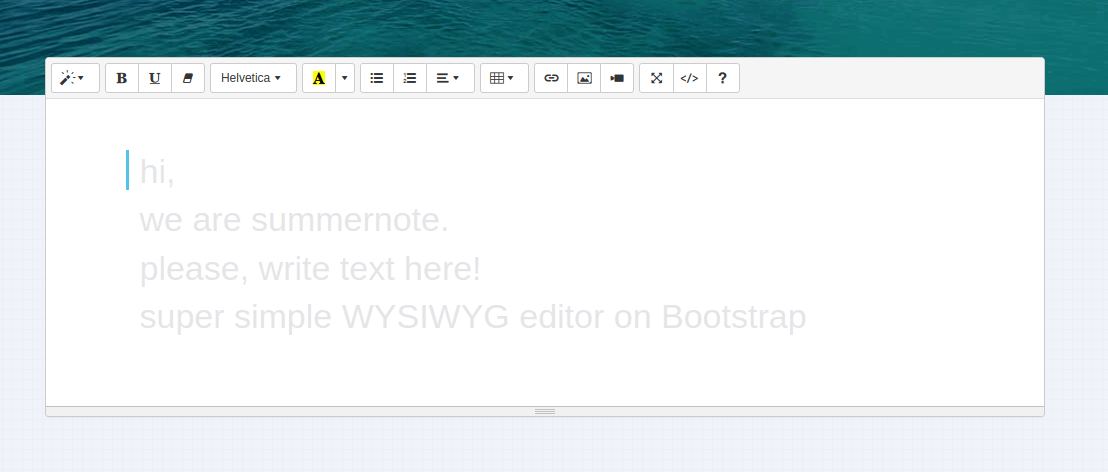
8. Summernote
Summernote is an open-source WYSIWYG HTML editor that provides superior customization and compatibility with one other platform.
Underneath its hood, Summernote presents simple integration with loads of Javascript apps, seamless integration with the Bootstrap CSS library, plus compatibility with in style browser choices.

Key Options:
- Easy user-interface
- Copy/Paste pictures possibility.
- A wide range of plugins and connectors can be found.
- Interactive and open-source modifying.
- Seamless integration with totally different servers.
9. Open WYSIWYG
The Open WYSIWYG replicates the Microsoft Phrase WYSIWYG editor. Each editors are text-to-area replacement-rich instruments that work properly with net browsers.
The HTML editor can also be a JavaScript-based program with intensive options, together with a visible desk modifying toolset, colour choices, interface customization, and HTML modifying modes.

Key Options:
- Drag and drop help.
- Autosave possibility.
- HTML5/Markdown help and autoformatting.
- Interactive and responsive imaging.
10. Medium Editor
The Medium Editor is an inline editor offering customers with direct dwell modifying of HTML content material, which is a clone of the medium.com inline editor toolbar that makes use of content material editable API to implement a wealthy textual content answer.

Key Options
- Interactive in-app expertise emulating Medium.
- Media embed and Picture add choices.
- Customizable toolbar with key features.
- HTML and CSS customizable model modifying.

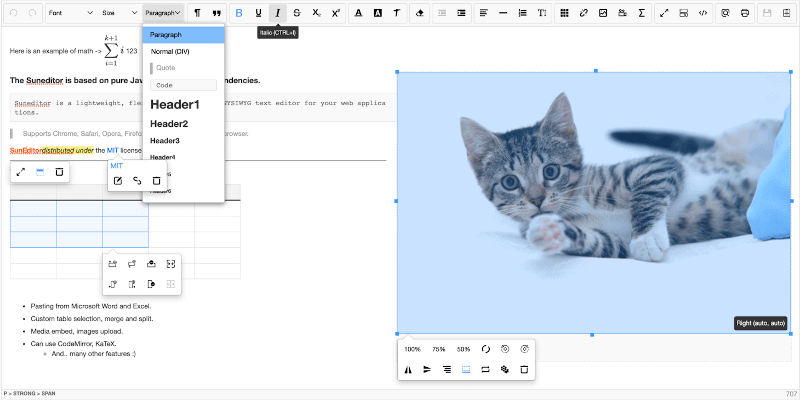
11. SunEditor
One other pure JavaScript-based editor to think about is SunEditor, which presents loads of in-built choices for modifying corresponding to a picture editor, a wealthy documentation, and simple integration via totally different initiatives.
With SunEditor, you may also rely on working with dependencies corresponding to media embedding, CodeMirror integration, picture add, desk modifying, and creation.

Key Options:
- Absolutely customizable WYSIWYG editor.
- Light-weight and easy consumer interface.
- Media embedding possibility with a picture add possibility.
- Customizable modifying and pasting.
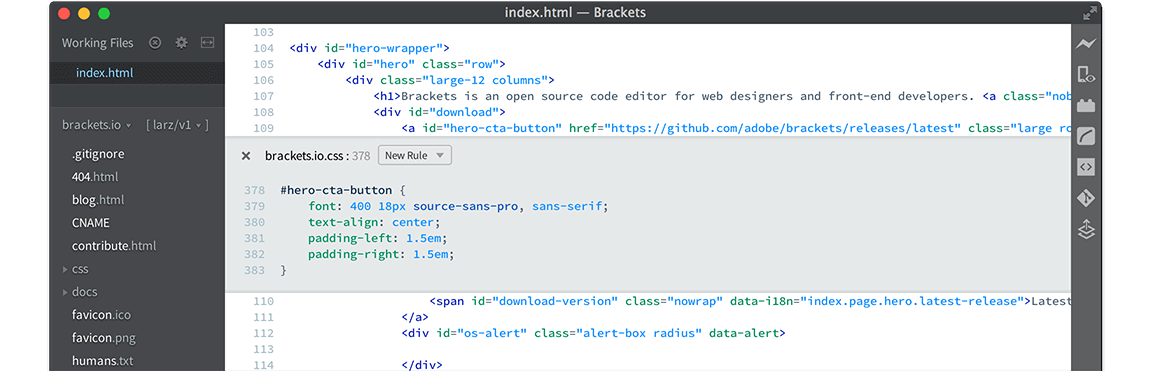
12. Brackets
The trendy and light-weight Brackets is an open-source HTML Editor with a easy outlook and a variety of customizable extensions plus plugins. Amongst its hottest options consists of the dwell preview possibility, which helps you to evaluation HTML or CSS code modifications whereas modifying.
The “Working Recordsdata” checklist can also be distinctive because it allows editors to maneuver shortly between totally different initiatives on the checklist.

Key Options:
- Cross-platform availability, i.e., Home windows, Mac, and most Linux distributions.
- Fast edit performance.
- Reside Preview possibility when coding.
- A number of file format help.
- In-built extension supervisor.
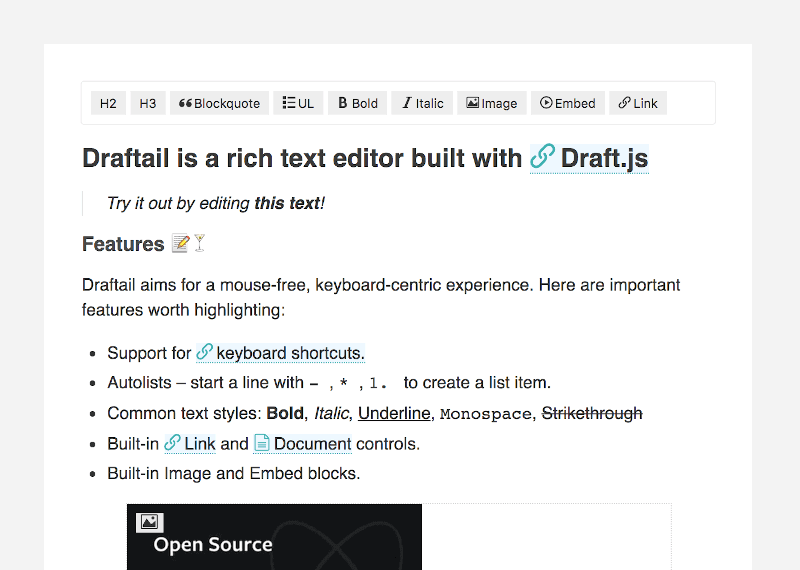
13. Draft.js
Anybody with React initiatives can relaxation simple, because of the wealthy Textual content editor, Draft.js, which is extremely extensible, with a customizable content material library in your HTML initiatives.
Moreover, Draft.js offers you with media embedding and a persistent reminiscence state because of immutable.js.

Key Options
- Extensible and customizable options, together with wealthy textual content composition.
- Wealthy Textual content Editor for the React framework.
- Immutable modifying.
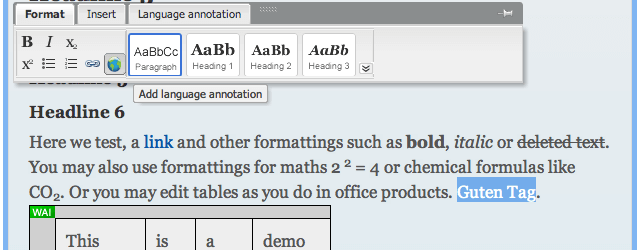
14. Aloha Editor
Aloha Editor is an optimum alternative for net initiatives wealthy in media content material as an open-source HTML instrument, it helps intensive media embedding, together with animation, graphics, audio, and movies.

Key Options:
- Small and quick WYSIWYG editor.
- Auto load and save possibility.
- Assist for HTML5 content material modifying.
- Helps varied browser variations and kinds.
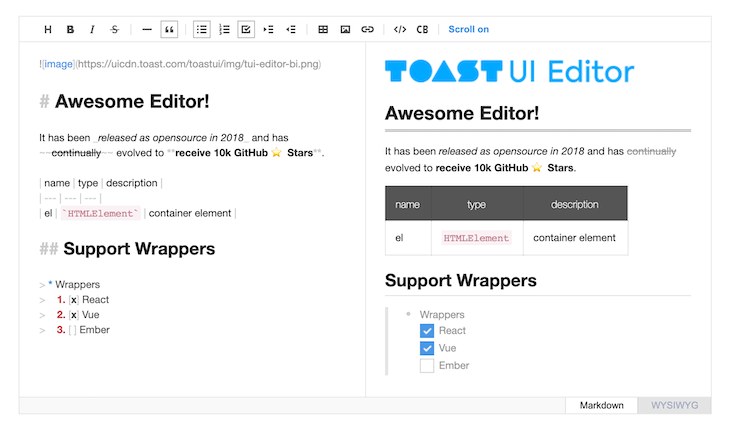
15. Toast UI
ToastUI is an open-source library with HTML textual content modifying options, which features a toolset panel, desk supervisor, template choices, in-built code modifying, and Markdown help.
The Toast UI editor is known for its dwell previewing, guidelines creator, embedded picture editor, and syntax highlighting possibility.

Key Options:
- Markdown and WYSIWYG mode.
- Syntax highlighting.
- Scroll-Sync possibility throughout modifying.
- Reside Preview.
- Chart Options.
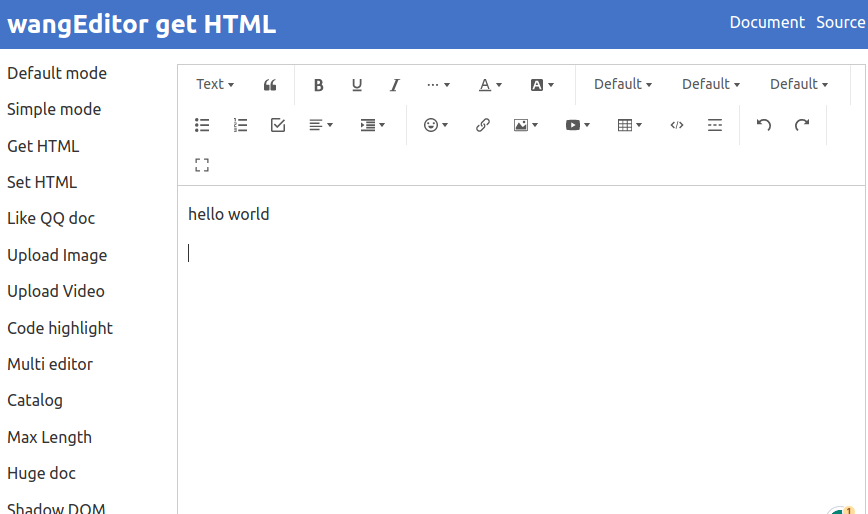
16. WangEditor
The WangEditor is a free wealthy textual content editor supporting pure JavaScript, React, and Vue net initiatives. It additional helps simple integration, configuration, and seamless linkup with in style browsers.
The WangEditor can also be useful because it helps media embedding, together with Youtube and picture attachments, alongside the superior desk modifying choices.

Key Options:
- Open-source web-rich textual content editor.
- Simple configuration for important features.
- Helps JS Vue React with elements.
- Suitable with most PC browsers.
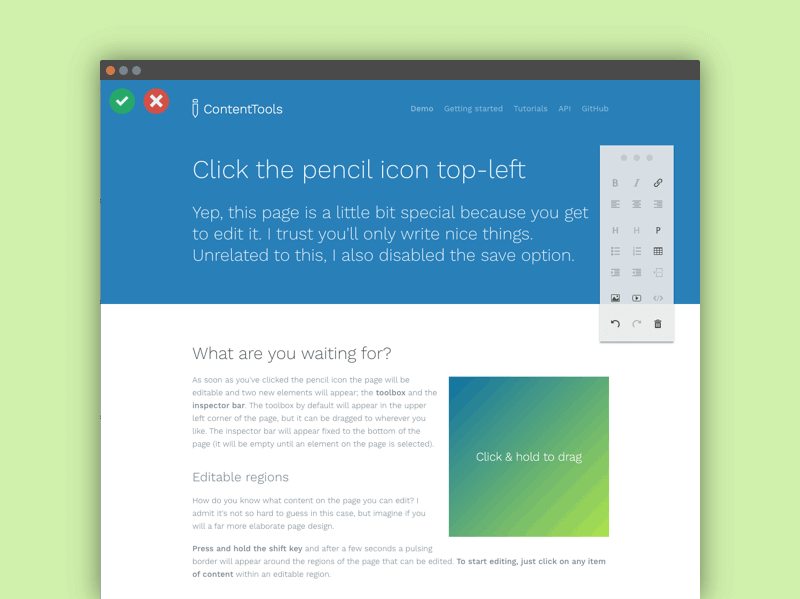
17. ContentTools
ContentTools is a JavaScript and CoffeeScript-based HTML5 editor underneath the MIT License. The straightforward-to-use editor packs a formidable embedding library, multilingual help, and deployment of customized instruments for builders.

Key Options:
- Easy consumer interface with two choices/components.
- Drag and drop modifying.
- Picture and video modifying, e.g., resizing, adjusting, cropping, or rotating.
- Versatile HTML coding.
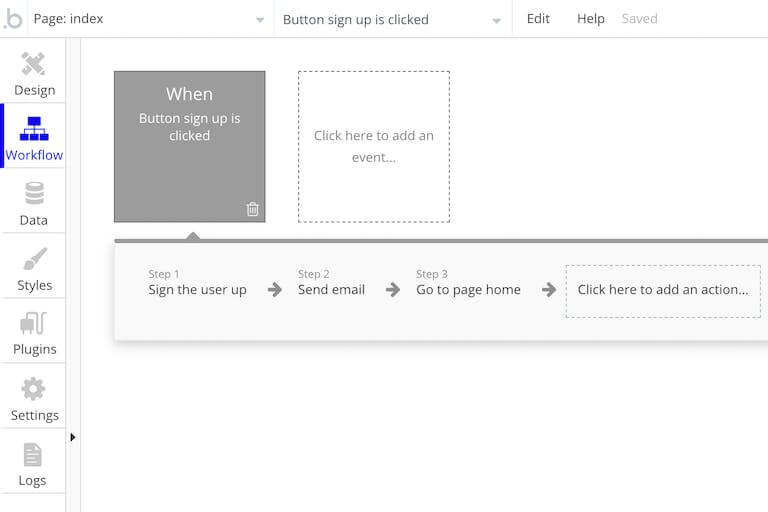
18. Bubble
Bubble is a no-code editor that provides full design freedom for the constructing of net functions with none HTML or CSS coding data. The purpose-and-click free editor offers a user-friendly interface with a logical workflow into the modifying packages for much less tech-savvy customers.
Bubble’s different prime options embody a complete library, extension choices, and internet hosting plus deployment.

Key Options:
- Open-source WYSIWYG web page and elegance designer.
- Visible workflow characteristic.
- Server integration with AWS Cloud database linking.
- Computerized capability scaling performance.
19. ProseMirror
For clutter-free wealthy textual content, ProseMirror is one other positive choose in your net modifying, because it helps a number of platform modifying, together with HTML, Markdown, and XML. ProseMirror additionally contains a customizable modular framework, an in-built editor, a historical past supervisor, and a personalized consumer menu.

Key Options:
- Javascript-based framework with collaborative and real-time modifying.
- Comes with a modular structure.
- Helps extensible doc schemas with customizable construction.
- Plugin system for prolonged performance.
Conclusion
That was a roundup of a number of the finest open-source WYSIWYG HTML editors. Whereas we now have but to cowl each single one, we now have highlighted some in style and broadly used ones.
Your suggestions on this information will probably be extremely appreciated.

