I’ve been busy since I utterly rewrote SpeakerClock in SwiftUI. That was model 1.2.0.
The App Retailer gives an idea known as Common Buy, which is the place buying an app on one machine additionally unlocks it on all different supported platforms. Within the earlier model I added a Mac model. This replace now provides the AppleTV model. Nonetheless a minor replace, as a result of the performance is an identical, but all three variations profit from enhancements.
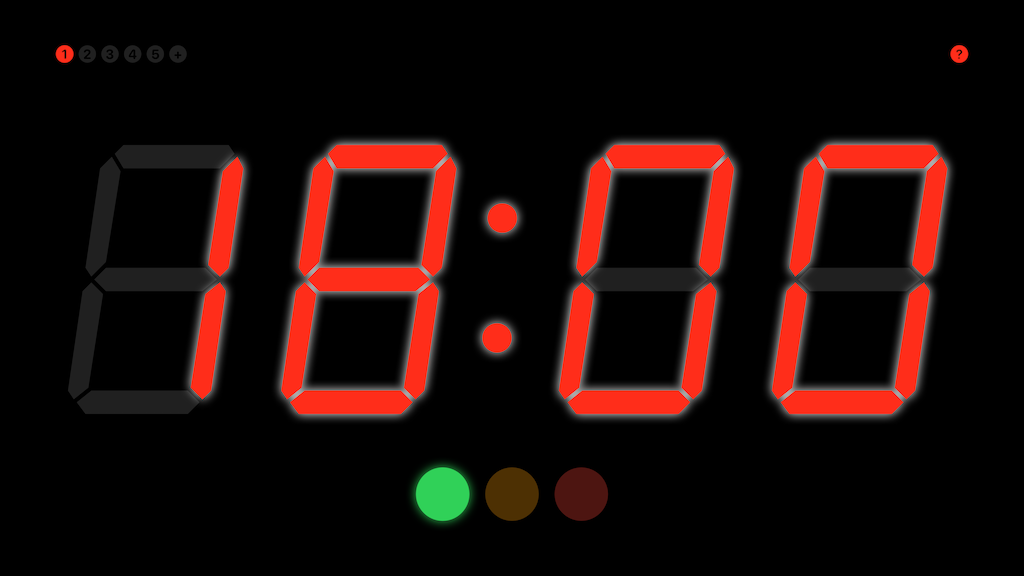
As on the opposite platforms I needed to maintain the UI an identical, whereas optimising for the display screen dimensions at hand. The principle problem was that opposite to the direct manipulation on the opposite platforms (with finger or mouse pointer) you might be controlling give attention to Apple TV with the distant.
So my spherical LED buttons have an extra white circle if they’re in focus. That didn’t look good for the LED digits nonetheless. So there I used the LED digits shadow to offer it a white glow. Whereas the timer is thus focussed you possibly can alter it by swiping horizontally in your Apple TV distant.
I needed to keep away from having the white glow being lively whereas the timer is operating, it might quickly be annoying to the consumer. So should you begin the timer by way of tapping on the distant, I place focus again on the at present lively preset.

The second large change for the Apple TV involved the consumer information which is proven by way of the button with the query mark. Since there is no such thing as a direct manipulation of a scroll view I experimented with having the person paragraphs be focusable. However that didn’t work out nicely.
In the long run I discarded the ScrollView and as a substitute put the person consumer information sections on separate tabs. Since there was a number of empty area across the textual content, I added some eye sweet. A few of which is definitely interactive.

Lastly, the hidden bonus characteristic which presumably solely builders would care about issues the a number of layers of the app icon. The icons are all generated with unique stay consumer interface parts from the app. The non-TV icons have been fairly easy to do like that. On TV nonetheless an app icon has a number of layers that are proven three-dimensionally floating in an superior parallax impact.
To realize this for SpeakerClock I divided the a number of layers such that you’ve got the inactive LED bars on the again, the lively LED parts within the center and the site visitors mild within the entrance.

Subsequent up I’ll be trying right into a Watch app. Though there it’d make sense to attend for the iOS 15 characteristic the place you possibly can proceed to replace the display screen each second. Additionally you must have the ability to use the watch as distant management for SpeakerClock operating on some other platforms.
When you have any concepts or requests or questions, please be happy to contact me by electronic mail.
Additionally revealed on Medium.
Associated
Classes: Updates