
Posted by Kseniia Shumelchyk, Android Developer Relations Engineer
At the moment we’re releasing model 1.1 of Compose for Put on OS, our trendy declarative UI toolkit to assist builders construct lovely, responsive apps for Put on OS.
Since the primary steady launch earlier this yr, we’ve got seen many builders profiting from the highly effective instruments and intuitive APIs to make constructing their app easier and extra environment friendly. Todoist and Outdooractive are among the builders that rebuilt their Put on apps with Compose and accelerated the supply of a brand new, practical consumer expertise.
Todoist elevated its progress fee by 50% since rebuilding their app for Put on 3 and Outdooractive decreased growth time by 30% and noticed a major increase in developer productiveness and higher design/developer collaboration:
“Compose makes the UI code extra intuitive to jot down and browse, permitting us to prototype quicker within the design section and likewise collaborate higher on the code. What would have taken us days now takes us hours.”
The Compose for Put on OS 1.1 launch accommodates new options and brings enhancements to current elements, specializing in UX and accessibility. We’ve already up to date our samples, codelab, and Horologist libraries to work with Compose for Put on OS 1.1.
New options and APIs
The Compose for Put on OS 1.1 launch contains the next new performance (baseline profiles already added for brand spanking new elements):
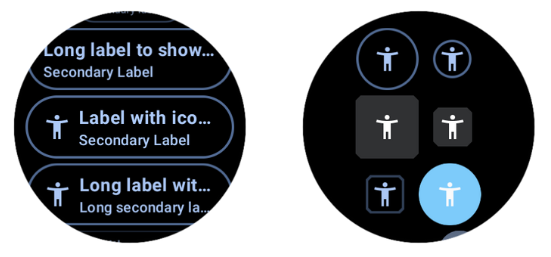
Outlined model for Chips and Buttons
 |
| OutlinedChip and OutlinedButton composables |
Modifying Chip and Button shapes
 |
| Completely different Chip and Button shapes |
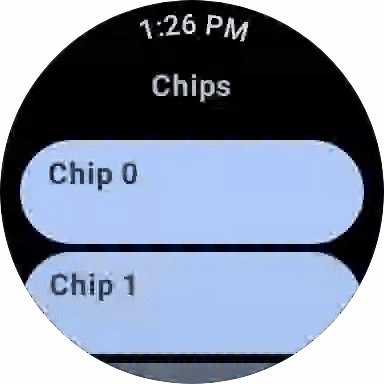
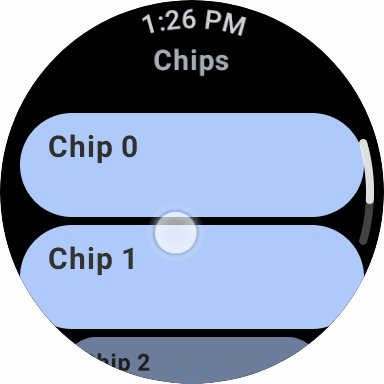
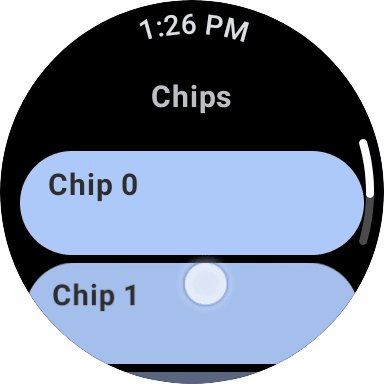
Placeholder API
A brand new experimental API has been added to implement placeholder help. This can be utilized to attain three distinct visible results individually or all collectively:
- A placeholder background brush impact utilized in containers similar to Chip and Playing cards to attract over the conventional background when ready for content material to load.
- A Modifier.placeholder() to attract a stadium formed placeholder widget excessive of content material that’s being loaded.
- A Modifier.placeholderShimmer() for gradient/shimmer impact that’s drawn excessive of the opposite results to point to customers that the present state is ready for information to load.
These results are designed to be coordinated and shimmer and wipe-off in an orchestrated style.
 |
| Placeholder API utilization examples |
Take a look at the reference docs and pattern in Horologist to see methods to apply the placeholder to widespread use circumstances, similar to a Chip with icon and a label that places placeholder over particular person content material slots and attracts a placeholder shimmer on prime whereas ready for information to load.
Modifier.scrollAway
Horologist’s fadeAway modifier has been graduated to scrollAway modifier in model 1.1. Modifier.scrollAway scrolls an merchandise vertically out and in of view, based mostly on the scroll state, and already has overloads to work with Column, LazyColumn and ScalingLazyColumn.
 |
| ScrollAway modifier utilization with TimeText |
Extra parameters in CurvedTextStyle
CurvedTextStyle now helps extra parameters (fontFamily, fontWeight, fontStyle, fontSynthesis) to specify font particulars when making a curved textual content model. Prolonged curved textual content model can be utilized on each curvedText and basicCurvedText.
 |
| Making use of totally different font to curved textual content |
UX and accessibility enhancements
The 1.1 launch additionally focuses on bringing a refined consumer expertise, enhancements for TalkBack help and total higher accessibility:
- ToggleChip and SplitToggleChip help utilization of animated toggle controls (Checkbox, Swap and RadioButton) that can be utilized as a substitute of the static icons supplied by ToggleChipDefaults.
- Default gradient colours for Chip/ToggleChip and Playing cards have been adjusted to match the newest UX specification.
- Up to date various the default colours within the MaterialTheme to enhance accessibility as the unique colours didn’t have ample distinction.
- Accessibility enhancements to Picker in order that multi-picker screens are navigable with display readers and the content material description is accessible.
- InlineSlider and Stepper now have button roles, in order that TalkBack can acknowledge them as buttons.
- The PositionIndicator in Scaffold is now positioned and sized in order that it solely takes the area wanted. That is helpful when semantic data is added to it, so TalkBack will get the right bounds of the PositionIndicator on display.
It’s time ⌚ to convey your app to the wrist!
Get began
To start creating with Compose for Put on OS, get began with hands-on expertise making an attempt our codelab, and ensure to take a look at the documentation and samples. Go to Compose for Put on OS launch notes for full listing of modifications obtainable in model 1.1.
Observe that utilizing model 1.1 of Compose for Put on OS requires utilizing the model 1.3 of androidx.compose libraries and subsequently Kotlin 1.7.10. Take a look at the Compose to Kotlin Compatibility Map for extra data.
Present suggestions
Compose for Put on OS continues to evolve with the options you’ve been asking for. Please do proceed offering us suggestions on the challenge tracker and be part of Kotlin Slack #compose-wear channel to attach with the Google group and dev group.
We’re excited to see a rising variety of apps utilizing Compose for Put on OS in manufacturing, and we’re grateful for all points and requests that assist us to make the toolkit higher!
Begin constructing for Put on OS now
Uncover much more with technical classes from the Android Dev Summit offering steerage on app structure, testing, dealing with rotary enter, and verticalized classes for media and health.


