
Posted by Jolanda Verhoef, Android Developer Relations Engineer
It has been nearly two years since we launched the primary steady model of Jetpack Compose, and since then, we’ve seen its adoption and have set develop spectacularly. Whether or not you write an utility for smartphones, foldables, tablets, ChromeOS units, smartwatches, or TVs, Compose has bought you lined! We advocate you to make use of Compose for all new Put on OS, cellphone and large-screen apps. With new tooling and library options, prolonged Materials Design 3, massive display, and Put on OS help, and alpha variations of Compose for homescreen widgets and TV… That is an thrilling time!
Compose locally
Within the final 12 months, we’ve seen many corporations investigating and selecting Compose to construct new options and migrate screens of their manufacturing purposes. 24% of the highest 1000 apps on Google Play have already chosen to undertake Compose! For instance, Dropbox engineers informed us that they rewrote their search expertise in Compose in only a few weeks, which was 40% much less time than anticipated, and fewer than half the time it took the staff to construct the characteristic on iOS. Additionally they shared that they had been fascinated with adopting Compose “due to its first-class help for design techniques and tooling help”. Our Google Drive staff minimize their growth time practically in half when utilizing Compose mixed with structure enhancements.
It’s nice to see how these groups expertise sooner growth cycles, and in addition really feel their UI code is extra testable. Impressed? Begin by studying our information Find out how to Undertake Compose in your Group, which outlines how and the place to start out, and reveals the areas of growth the place Compose can deliver big added worth.
Library options & growth
Since we launched the primary Compose Invoice of Supplies in October final 12 months, we’ve been engaged on new options, bug fixes, efficiency enhancements, and bringing Compose to all over the place you construct UI: telephones, tablets, foldables, watches, TV, and your private home display. You’ll find all adjustments within the Might 2023 launch and the newest alpha variations of the Compose libraries.
We’ve heard from you that efficiency is one thing you care about, and that it’s not all the time clear the way to create performant Compose purposes. We’re repeatedly enhancing the efficiency of Compose. For instance, as of final October, we began migrating modifiers to a brand new and extra environment friendly system, and we’re beginning to see the outcomes of that migration. For textual content alone, this work resulted in a mean 22% efficiency achieve that may be seen within the newest alpha launch, and these enhancements apply throughout the board. To get these advantages in your app, all it’s a must to do is replace your Compose model!
Textual content and TextField bought many upgrades up to now months. Subsequent to the efficiency enhancements we already talked about, Compose now helps the most recent emoji model
The brand new pager part lets you horizontally or vertically flip by way of content material, which is analogous to ViewPager2 in Views. It permits deep customization choices, making it attainable to create visually beautiful results:
 |
| Select a track utilizing the HorizontalPager composable. Discover ways to implement this and different fancy results in Rebecca Franks’ weblog publish. |
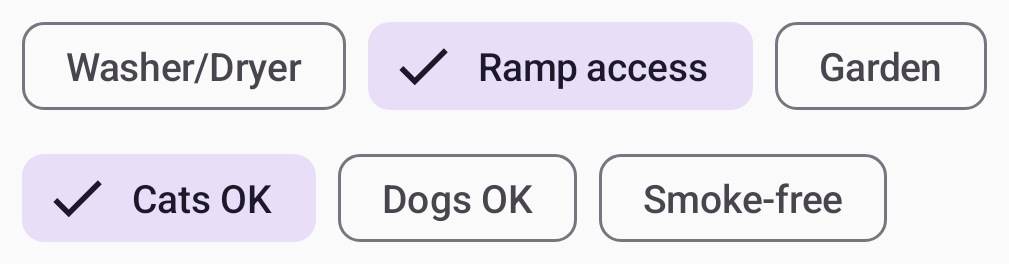
The brand new circulation layouts FlowRow and FlowColumn make it simple to rearrange content material in a vertical or horizontal circulation, very like traces of textual content in a paragraph. Additionally they allow dynamic sizing utilizing weights to distribute the objects throughout the container.
 |
| Utilizing circulation layouts to indicate the search filters in an actual property app |
To be taught extra concerning the new options, efficiency enhancements, and bug fixes, see the launch notes of the most recent steady and latest alpha launch of the Compose libraries.
Instruments
Growing your app utilizing Jetpack Compose is way simpler with the brand new and improved instruments round it. We added tons of recent options to Android Studio to enhance your workflow and effectivity. Listed below are some highlights:
Android Studio Flamingo is the most recent steady launch, bringing you:
- Challenge templates that use Compose and Materials 3 by default, reflecting our beneficial practices.
- Materials You dynamic colours in Compose previews to shortly see how your composable responds to in a different way coloured wallpapers on a person gadget.
- Compose capabilities in system traces whenever you use the System Hint profiler that can assist you perceive which Compose capabilities are being recomposed.
Android Studio Giraffe is the most recent beta launch, containing options akin to:
- Stay Edit, permitting you to shortly iterate in your code on emulator or bodily gadget with out rebuilding or redeploying your app.
- Help for brand new animations APIs in Animation preview so you’ll be able to debug any animations utilizing animate*AsState, CrossFade, rememberInfiniteTransition, and AnimatedContent.
- Compose Preview now helps stay updates throughout a number of information, for instance, if you happen to make a change in your Theme.kt file, you’ll be able to see all Previews updates robotically in your UI information.
- Enhancing auto-complete conduct. For instance, we now present icon previews whenever you’re including Materials icons, and we preserve the @Composable annotation when working “Implement Members”.
Android Studio Hedgehog incorporates canary options akin to:
- Displaying Compose state data within the debugger. Whereas debugging your app, the debugger will inform you precisely which parameters have “Modified” or have remained “Unchanged”, so you’ll be able to extra effectively examine the reason for the recomposition.
- You’ll be able to check out the brand new Studio Bot, an experimental AI powered conversational expertise in Android Studio that can assist you generate code, repair points, and find out about finest practices, together with all issues Compose. That is an early experiment, however we might love so that you can give it a strive!
- Emulator help for the newly introduced Pixel Fold and Pill Digital Units, in an effort to check your Compose app earlier than these units launch later this 12 months.
- A brand new Espresso System API that permits you to apply rotation adjustments, folds, and different synchronous configuration adjustments to your digital units beneath check.
We’re additionally actively engaged on visible linting and accessibility checks for previews so you’ll be able to robotically audit your Compose UI and test for points throughout totally different display sizes, and on multipreview templates that can assist you shortly add widespread units of previews.
Materials 3
Materials 3 is the beneficial design system for Android apps, and the most recent 1.1 steady launch provides a variety of nice new options. We added new parts like backside sheets, date and time pickers, search bars, tooltips, and others. We additionally graduated lots of the core parts to steady, added extra movement and interplay help, and included edge-to-edge help in lots of parts. Watch this video to learn to implement Materials You in your app:
Extending Compose to extra surfaces
We wish Compose to be the programming mannequin for UI wherever you run Android. This implies together with first-class help for big screens akin to foldables and tablets and publishing libraries that make it attainable to make use of Compose to jot down your homescreen widgets, smartwatch apps, and TV purposes.
Giant display help
We’ve continued our efforts to make growth for big screens simple whenever you use Compose. The pager and circulation layouts that we launched are widespread patterns on massive display units. As well as, we added a brand new Compose library that permits you to observe the gadget’s window measurement class so you’ll be able to simply construct adaptive UI.
When attaching a mouse to an Android gadget, Compose now accurately adjustments the mouse cursor to a caret whenever you hover the cursor over textual content fields or selectable textual content. This helps the person to know what parts on display they’ll work together with.
 |
Look
At present we publish the primary beta model of the Jetpack Look library! Look helps you to develop widgets optimized for Android cellphone, pill, and foldable homescreens utilizing Jetpack Compose. The library provides you the most recent Android widget enhancements out of the field, utilizing Kotlin and Compose:
- Look simplifies the implementation of interactive widgets, so you’ll be able to showcase your app’s high options, proper on a person’s dwelling display.
- Look makes it simple to construct responsive widgets that look nice throughout kind elements.
- Look permits sooner UI Iteration together with your designers, guaranteeing a top quality person expertise.
 |
Put on OS
We launched Compose for Put on OS 1.1 steady final December, and we’re working exhausting on the brand new 1.2 launch which is presently in alpha. Right here’s among the highlights of the continual enhancements and new options that we’re bringing to your wrist:
- The
placeholderandplaceholderShimmeradd elegant loading animations that can be utilized on chips and playing cards whereas content material is loading. expandableItemsmake it attainable to fold lengthy lists or lengthy textual content, and solely increase to indicate their full size upon person interplay.- Rotary enter enhancements obtainable in Horologist add intuitive
snapandflingbehaviors when a person is navigating lists with rotary enter. - Android Studio now helps you to preview a number of watch display and textual content sizes whereas constructing a Compose app. Use the Annotations that we’ve got added right here.
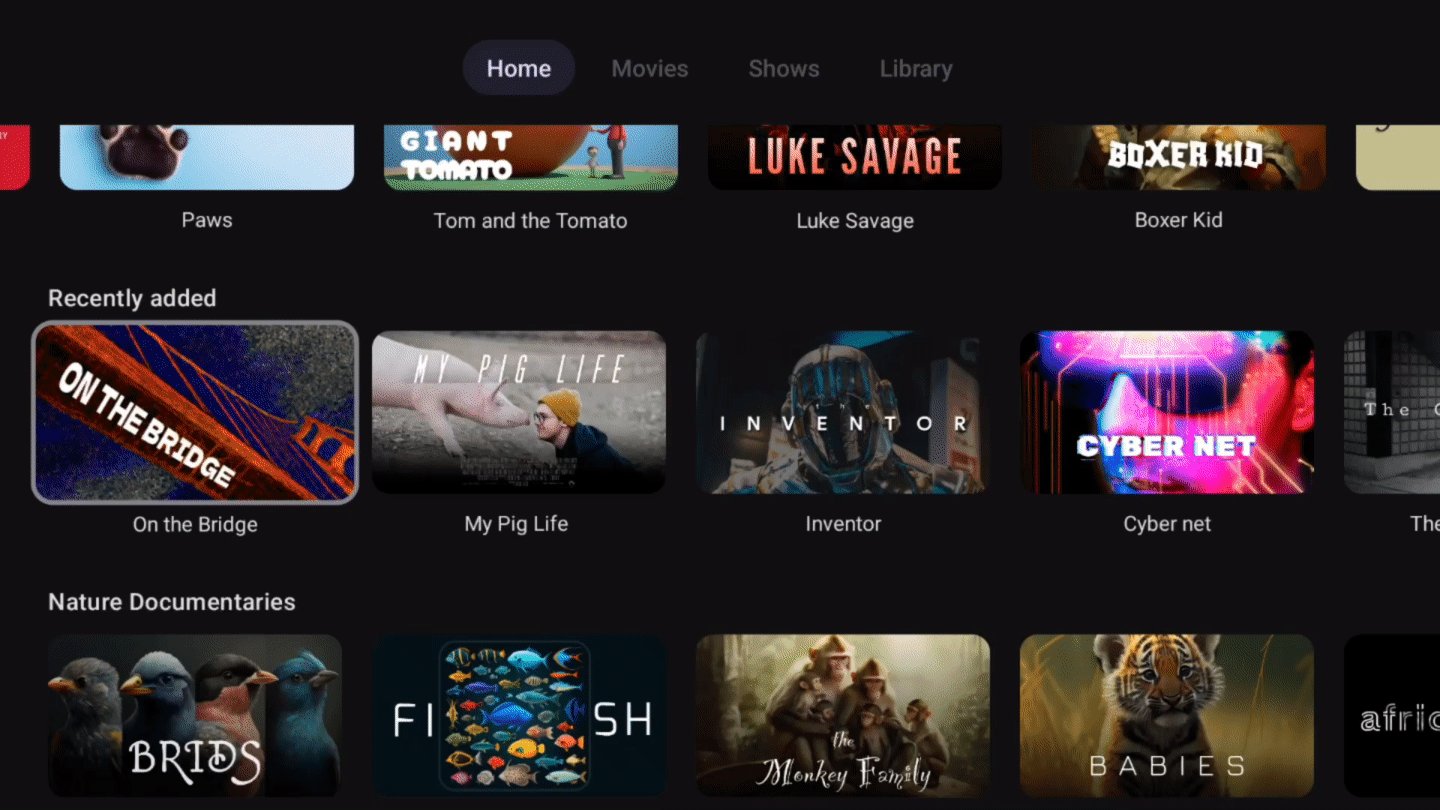
Compose for TV
Now you can construct pixel excellent lounge experiences with the alpha launch of Compose for TV! With the brand new AndroidX TV library, you’ll be able to apply the entire advantages of Compose to the distinctive necessities for Android TV. We labored intently with the neighborhood to construct an intuitive API with highly effective capabilities. Engineers from Soundcloud shared with us that “due to Compose for TV, we’re capable of reuse parts and transfer a lot sooner than the outdated Leanback View APIs would have ever allowed us to.” And Plex shared that “TV focus and scrolling help on Compose has tremendously improved our developer productiveness and app efficiency.”
Compose for TV comes with a wide range of parts akin to ImmersiveList and Carousel which can be particularly optimized for the lounge expertise. With only a few traces of code, you’ll be able to create nice TV UIs.
 |
TvLazyColumn { |
Be taught extra concerning the launch on this weblog publish, try the “What’s new with TV and intro to Compose” speak, or see the TV documentation!
Compose help in different libraries
It’s nice to see an increasing number of internally and externally developed libraries add help for Compose. For instance, loading photos asynchronously can now be performed with the GlideImage composable from the Glide library. And Google Maps launched a library which makes it a lot simpler to declaratively create your map implementations.
GoogleMap(
|
New and up to date steerage
Regardless of the place you might be in your studying journey, we’ve bought you lined! We added and revamped a variety of the steerage on Compose:
- Be taught hands-on with the Compose for Android Builders course, the place you’ll be able to be taught the fundamentals and deep dive into layouts, state, kind elements, and extra. We up to date the course to incorporate all the most recent sources.
- For those who desire watching movies, following on the well-received Compose Fundamentals MAD Expertise sequence, we just lately printed a new MAD Expertise sequence on Layouts and Modifiers. With 5 episodes protecting all the things from the basics to superior ideas and performance, a Q&A with Googlers, and a neighborhood tip, this sequence will allow you to to shortly enhance your Compose Structure data.
- Make certain to take a look at all compose-related I/O talks: Debugging Jetpack Compose, What’s new with TV and intro to Compose, Find out how to construct nice Android apps for big screens and foldables, Find out how to check for all display sizes, and Construct trendy Android apps with Materials You for Compose, or code together with the instructor-led workshop on Superior State and Unwanted effects in Compose.
- Learn the expanded steerage on Contact and enter, together with a brand new web page on understanding gestures, and a brand-new part on the way to deal with focus.
- Discover ways to implement Materials 3 theming in your app with the new codelab.
Completely happy Composing!
We hope you are as excited by these developments as we’re! If you have not began but, it is time to be taught Jetpack Compose and see how your staff and growth course of can profit from it. Prepare for improved velocity and productiveness. Completely happy Composing!