Angular is an open-source, well-liked, and highly-extensible front-end utility growth framework, used for constructing cell and net purposes utilizing TypeScript/JavaScript and different frequent languages.
Angular is an umbrella time period for all Angular variations that come after AngularJS (or Angular model 1.0) together with Angular 2, and Angular 4.
Angular is effectively fitted to constructing small to large-scale purposes from scratch. One of many key parts of the Angular platform to assist utility growth is the Angular CLI utility – it’s a easy and easy-to-use command-line software used to create, handle, construct, and take a look at Angular purposes.
On this article, we’ll clarify tips on how to set up the Angular command-line software on a Linux system and study some fundamental examples of this software.
Putting in Node.js in Linux
To put in Angular CLI, you want to have the newest model of Node.js and NPM put in in your Linux system.
Set up Node.js on Ubuntu
------------- For Node.js v19.x ------------- $ curl -fsSL https://deb.nodesource.com/setup_19.x | sudo -E bash - && $ sudo apt-get set up -y nodejs ------------- For Node.js v18.x ------------- $ curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash - && $ sudo apt-get set up -y nodejs ------------- For Node.js v16.x ------------- $ curl -fsSL https://deb.nodesource.com/setup_16.x | sudo -E bash - && $ sudo apt-get set up -y nodejs ------------- For Node.js v14.x ------------- $ curl -fsSL https://deb.nodesource.com/setup_14.x | sudo -E bash - && $ sudo apt-get set up -y nodejs
Set up Node.js on Debian
------------- For Node.js v19.x ------------- $ curl -fsSL https://deb.nodesource.com/setup_19.x | bash - && $ sudo apt-get set up -y nodejs ------------- For Node.js v18.x ------------- $ curl -fsSL https://deb.nodesource.com/setup_18.x | bash - && $ sudo apt-get set up -y nodejs ------------- For Node.js v16.x ------------- $ curl -fsSL https://deb.nodesource.com/setup_16.x | bash - && $ sudo apt-get set up -y nodejs ------------- For Node.js v14.x ------------- $ curl -fsSL https://deb.nodesource.com/setup_14.x | bash - && $ sudo apt-get set up -y nodejs
Set up Node.js on RHEL, CentOS, Fedora, Rocky & Alma Linux
------------- For Node.js v19.x ------------- $ curl -fsSL https://rpm.nodesource.com/setup_19.x | sudo bash - $ sudo yum set up -y nodejs ------------- For Node.js v18.x ------------- $ curl -fsSL https://rpm.nodesource.com/setup_18.x | sudo bash - $ sudo yum set up -y nodejs ------------- For Node.js v16.x ------------- $ curl -fsSL https://rpm.nodesource.com/setup_16.x | sudo bash - $ sudo yum set up -y nodejs ------------- For Node.js v14.x ------------- $ curl -fsSL https://rpm.nodesource.com/setup_14.x | sudo bash - $ sudo yum set up -y nodejs
Additionally, to compile and set up native add-ons from NPM it’s possible you’ll must set up growth instruments in your system as follows.
$ sudo apt set up -y build-essential [On Debian/Ubuntu] $ sudo yum set up gcc-c++ make [On RHEL Systems]
Putting in Angular CLI in Linux
Upon getting Node.js and NPM put in, as proven above, you possibly can set up Angular CLI utilizing the npm bundle supervisor as follows (the -g flag means to put in the software system-wide for use by all system customers).
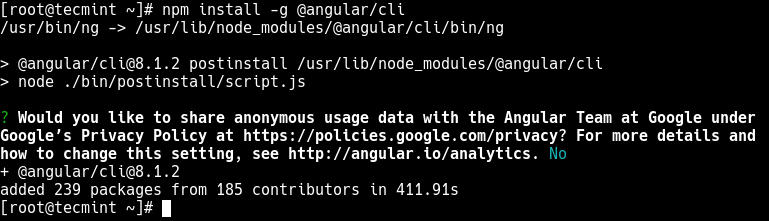
# npm set up -g @angular/cli OR $ sudo npm set up -g @angular/cli

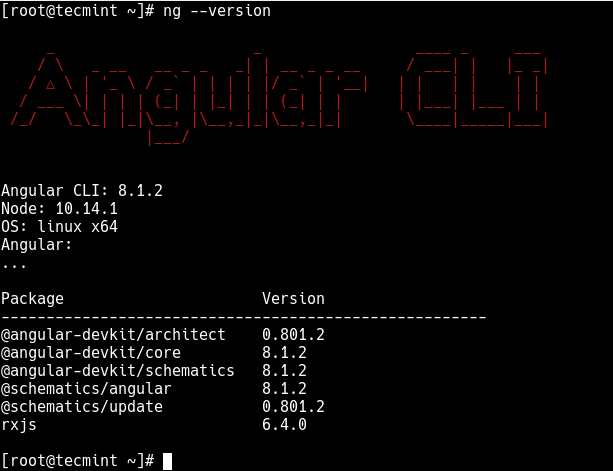
You possibly can launch the Angular CLI utilizing the ng executable which ought to now be put in in your system. Run the next command to examine the model of Angular CLI put in.
# ng model OR # ng --version

Creating an Angular Venture Utilizing Angular CLI
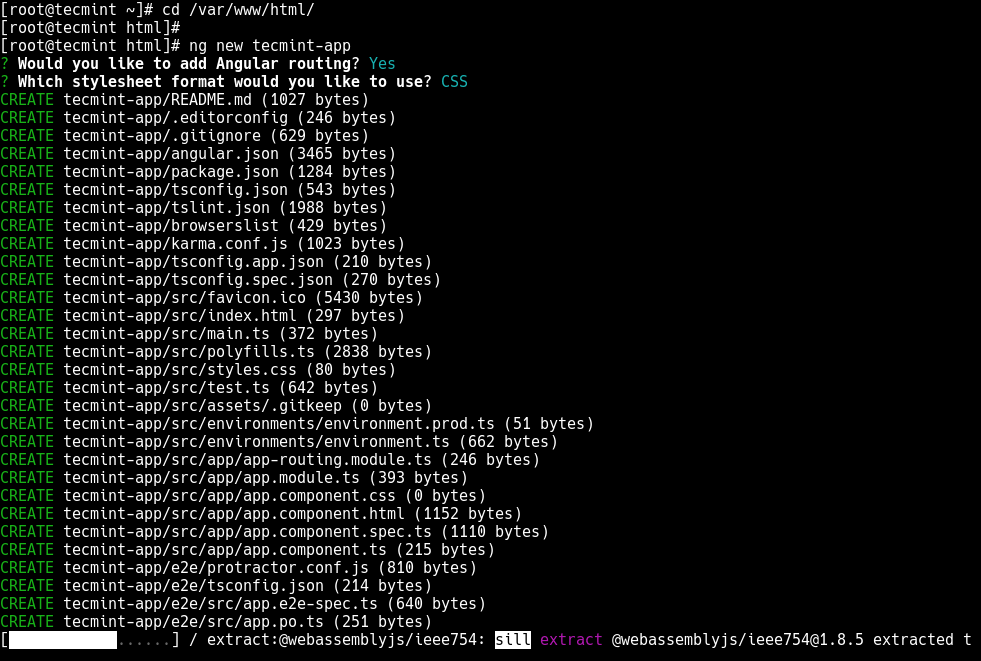
On this part, we’ll present tips on how to create, construct, and serve a brand new, fundamental Angular mission. First, transfer into the webroot listing of your server, then initialize a brand new Angular utility as follows (keep in mind to comply with the prompts):
# cd /var/www/html/ # ng new tecmint-app #as root OR $ sudo ng new tecmint-app #non-root consumer

Subsequent, transfer into the applying listing which has simply been created, and serve the applying as proven.
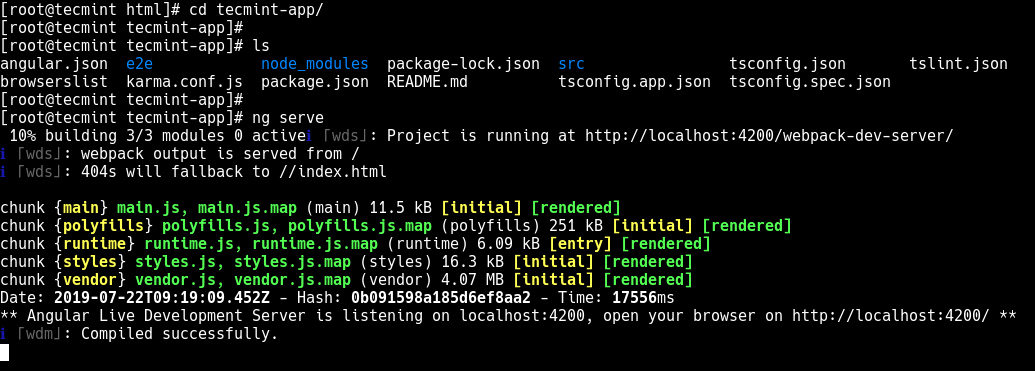
# cd tecmint-app # ls #listing mission recordsdata # ng serve

Earlier than you possibly can entry your new app from an online browser, in case you have a firewall service operating, you want to open port 4200 within the firewall configuration as proven.
---------- On Firewalld ---------- # firewall-cmd --permanent --zone=public --add-port=4200/tcp # firewall-cmd --reload ---------- On UFW ---------- $ sudo ufw enable 4200/tcp $ sudo ufw reload
Now you possibly can open an online browser and navigate utilizing the next deal with to see the brand new app run as proven within the following screenshot.
http://localhost:4200/ or http://SERVER_IP:4200

Observe: If you happen to use the command ng serve to construct an utility and serve it regionally, as proven above, the server mechanically rebuilds the app and reloads the net web page(s) while you change any of the supply recordsdata.
For extra info regarding the ng software, run the next command.
# ng assist
The Angular CLI Homepage: https://angular.io/cli
On this article, we’ve proven tips on how to set up Angular CLI on completely different Linux distributions. We additionally coated tips on how to construct, compile, and serve a fundamental Angular utility on a growth server. For any queries or ideas, you need to share with us, use the suggestions kind beneath.
If You Recognize What We Do Right here On TecMint, You Ought to Contemplate:
TecMint is the quickest rising and most trusted neighborhood web site for any sort of Linux Articles, Guides and Books on the net. Tens of millions of individuals go to TecMint! to go looking or browse the 1000’s of printed articles accessible FREELY to all.
If you happen to like what you might be studying, please contemplate shopping for us a espresso ( or 2 ) as a token of appreciation.
We’re grateful in your by no means ending assist.