
Posted by Paul Lammertsma, Developer Relations Engineer

Over the previous 12 months, we’ve continued to see vital development on Android TV OS, now with over 150 million month-to-month lively gadgets. The truth is, in line with Technique Analytics, the Android TV streaming platform shipped on extra gadgets worldwide than another streaming TV platform in 2022.
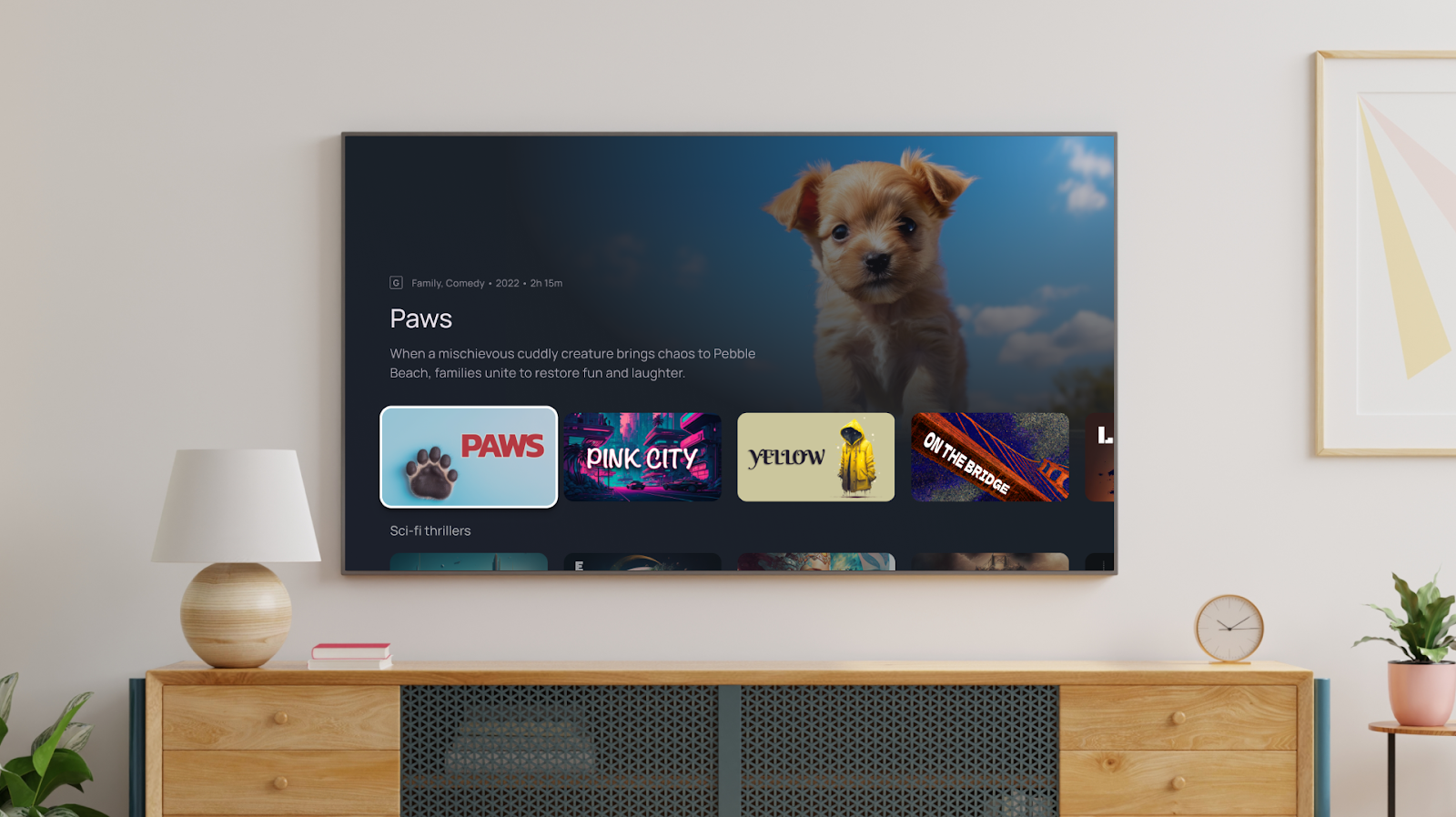
In the present day, we’re launching the Alpha launch of Compose for TV, the most recent UI framework for growing stunning and practical apps for Android TV.
Constructing pixel-perfect front room experiences with Compose for TV
Compose for TV unlocks all the advantages of Jetpack Compose on your TV apps, permitting you to construct apps with much less code, simpler upkeep and a contemporary Materials 3 look straight out of the field:
- Much less code: Do extra with much less code and keep away from total courses of bugs, so code is easy and simple to keep up.
- Intuitive: Describe your UI, and Compose takes care of the remaining. Because the app state adjustments, your UI mechanically updates.
- Speed up improvement: Compose for TV is suitable with all of your current code so you may undertake when and the place you need. Iterate quick with stay previews and full Android Studio help.
- Highly effective & versatile: Create stunning apps with direct entry to the Android platform APIs that may be simply reused between different kind elements, together with your current cellular, pill, foldable, wearable and TV interfaces.
TV design tips
We’re additionally excited to announce the launch of our new TV Design Pointers for Android TV. This complete information provides you the instruments it’s good to create TV apps which are visually interesting, intuitive, and immersive. The rules cowl every little thing from typography and colour to navigation and structure. Observe these tips to create high-quality TV apps which are simple to make use of.
Parts you should utilize in the present day
Listed here are some parts from the TV library which are optimized for the lounge expertise. You should use them alongside the Materials parts in Compose you’re already accustomed to.
Scroll containers
TvLazyColumn {
objects(contentList) { content material ->
TvLazyRow {
objects(content material) { cardItem ->
Card(cardItem)
}
}
} |
 |
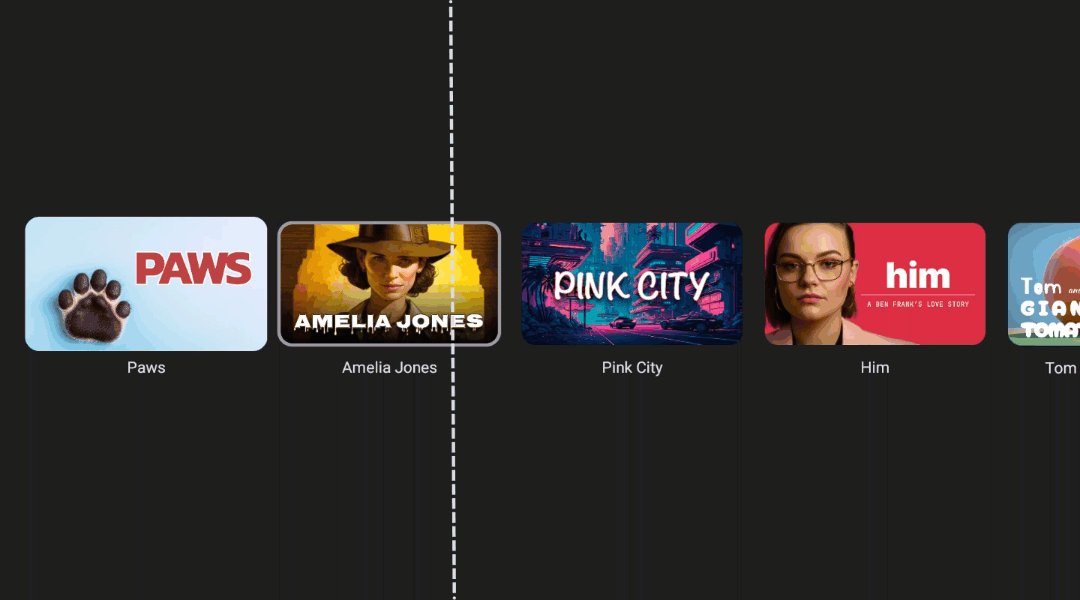
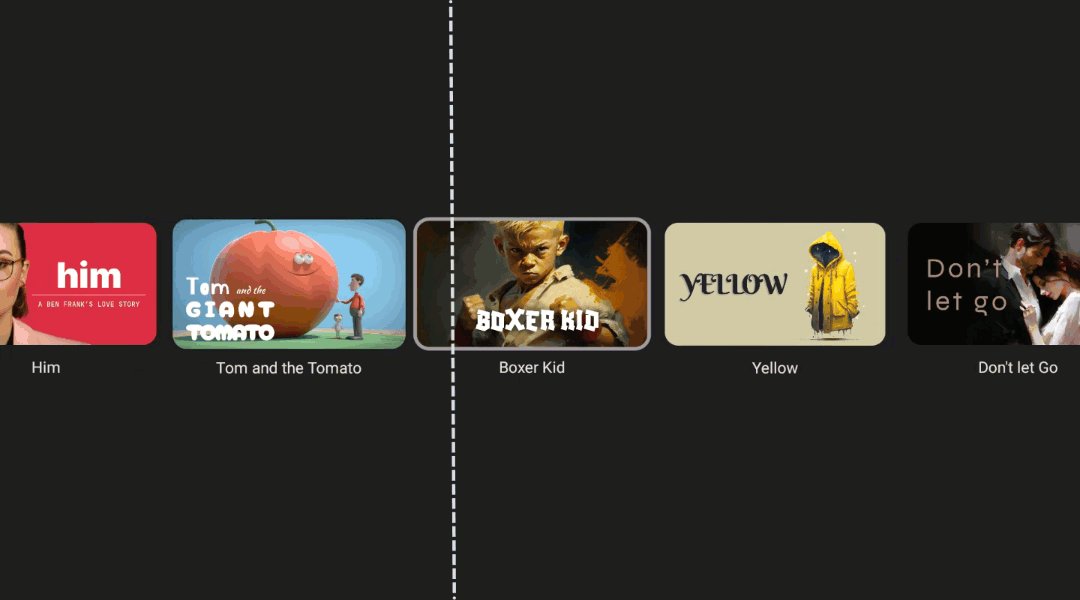
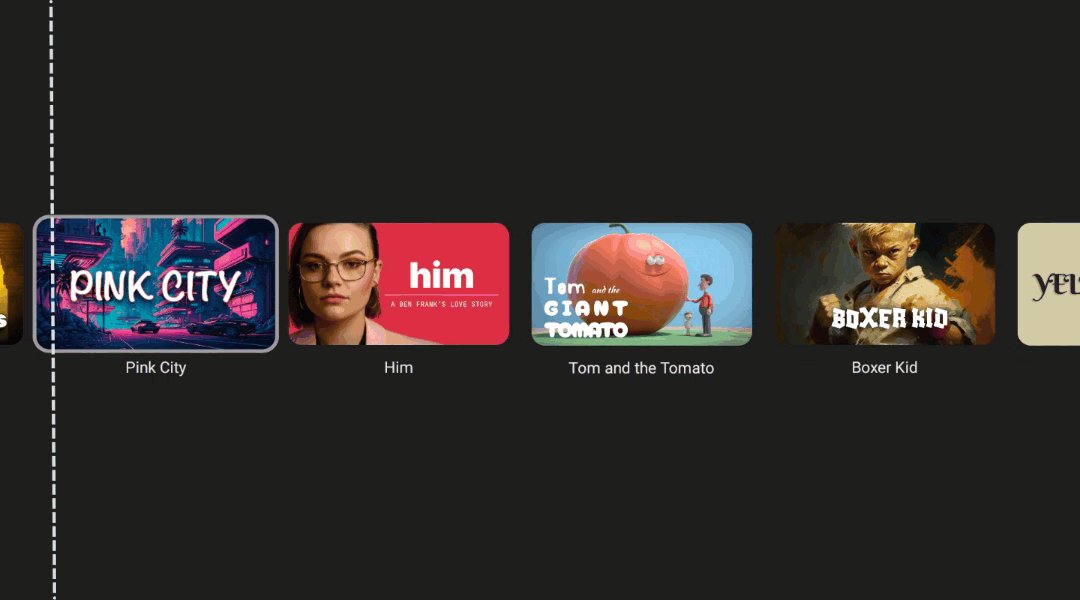
| A grid of content material playing cards |
TvLazyRow(
pivotOffsets = PivotOffsets(0.0f)
) {
objects(film) { film ->
MyContentCard(film)
}
} |
 |
| Adjusting the pivot of a TvLazyRow |
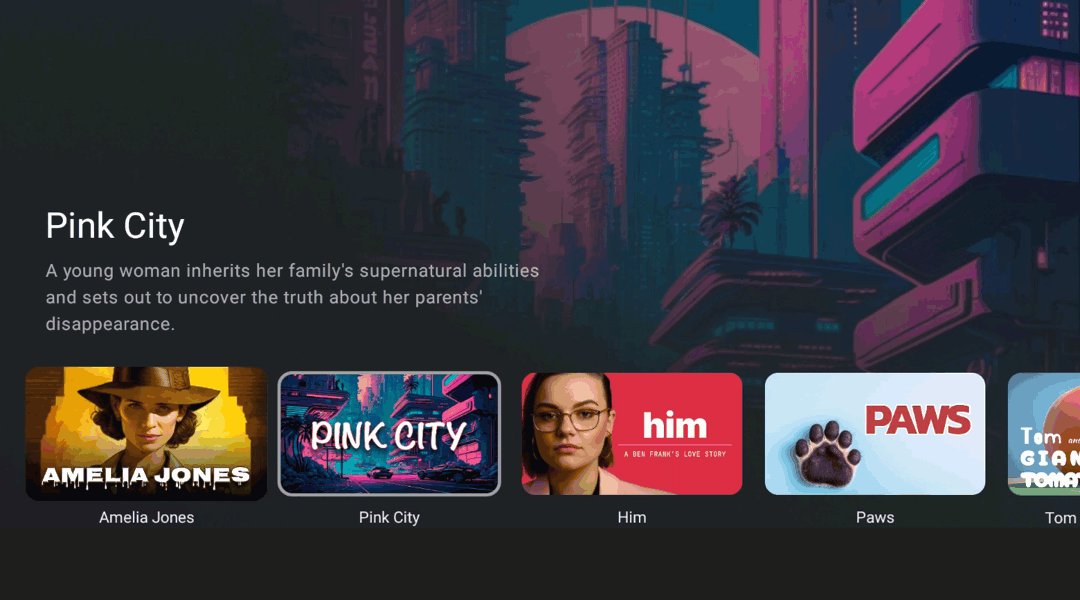
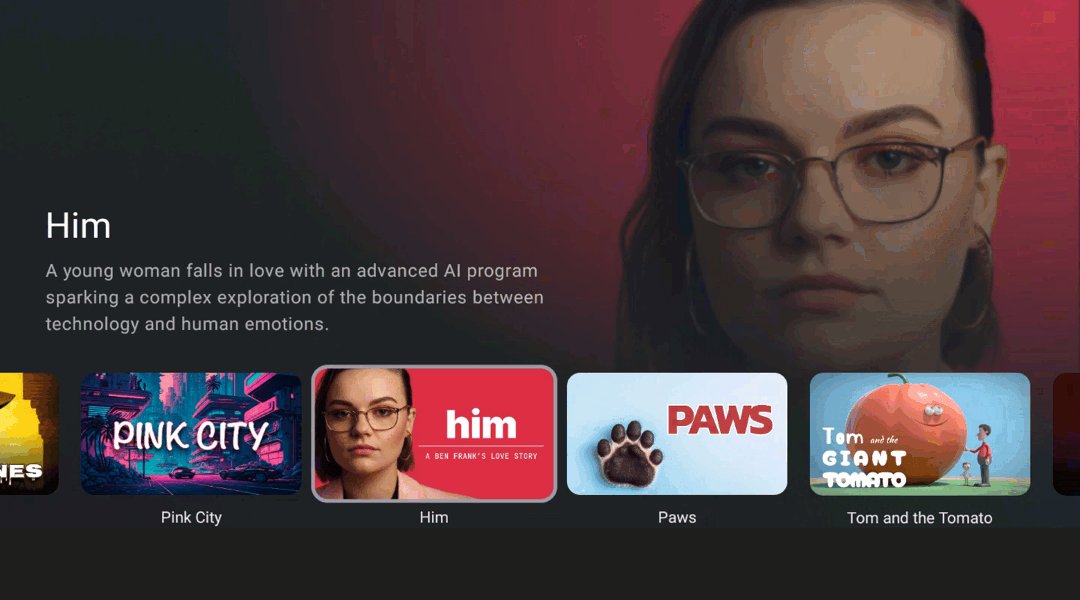
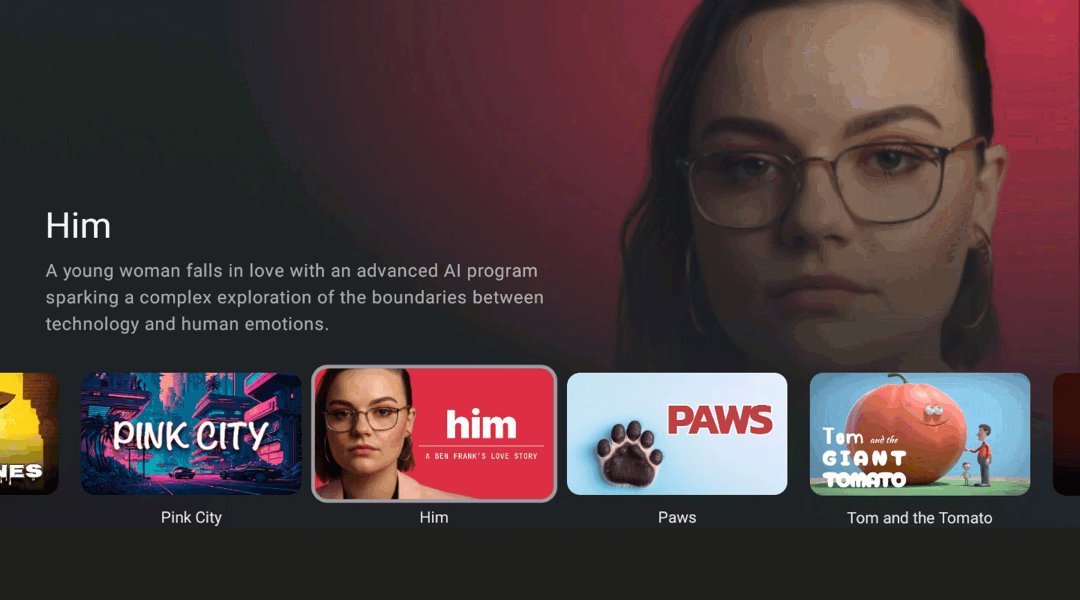
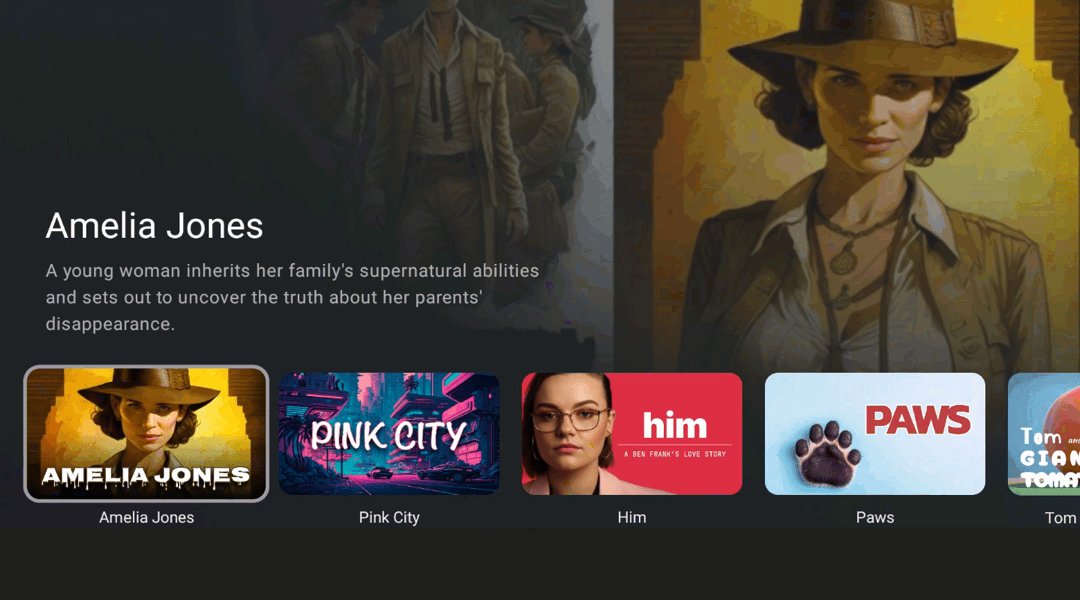
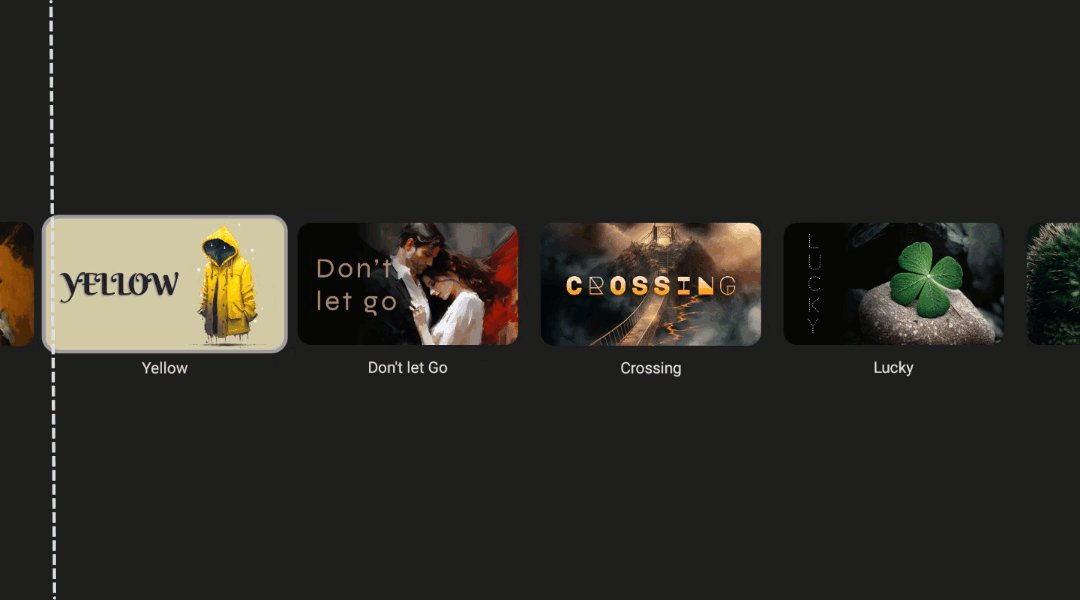
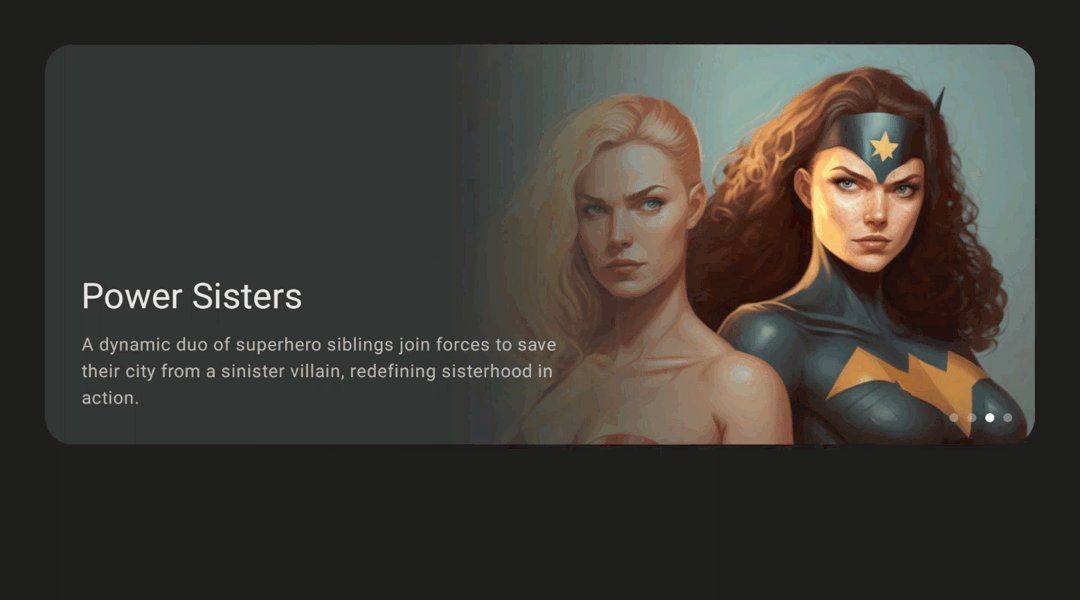
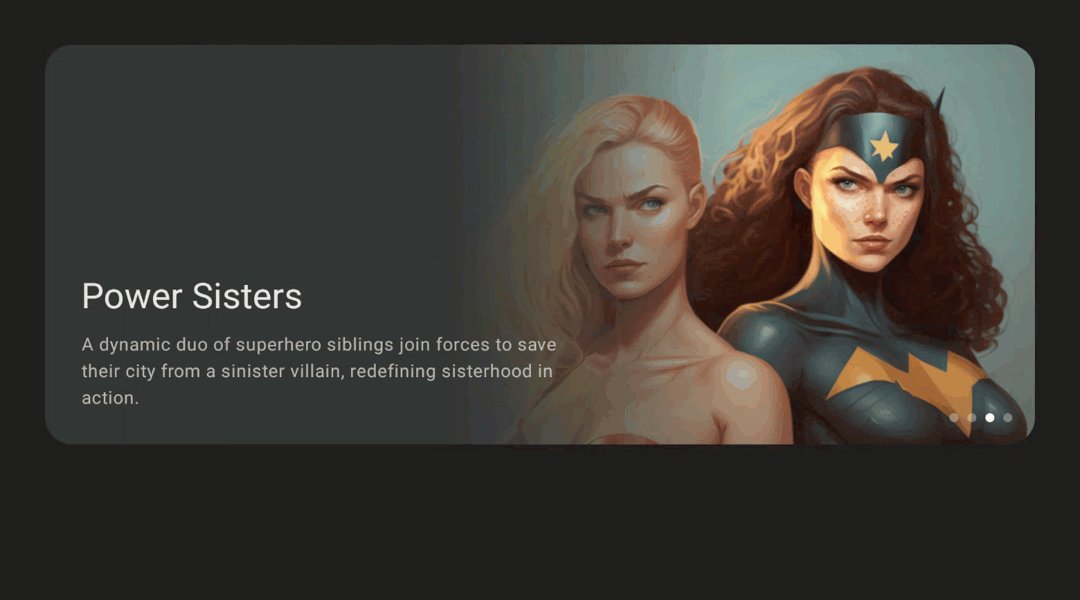
Immersive Record
ImmersiveList(
modifier = Modifier.top(130.dp).fillMaxWidth(),
background = { index, _ ->
AnimatedContent(targetState = index) {
MyImmersiveListBackground(it)
}
},
) {
TvLazyRow {
objects(featuredContentList.measurement) { index ->
MyCard(
Modifier.focusableItem(index),
featuredContentList[index]
)
}
}
} |
 |
| ImmersiveList permits TvLazyRows to be mixed with content material that includes |
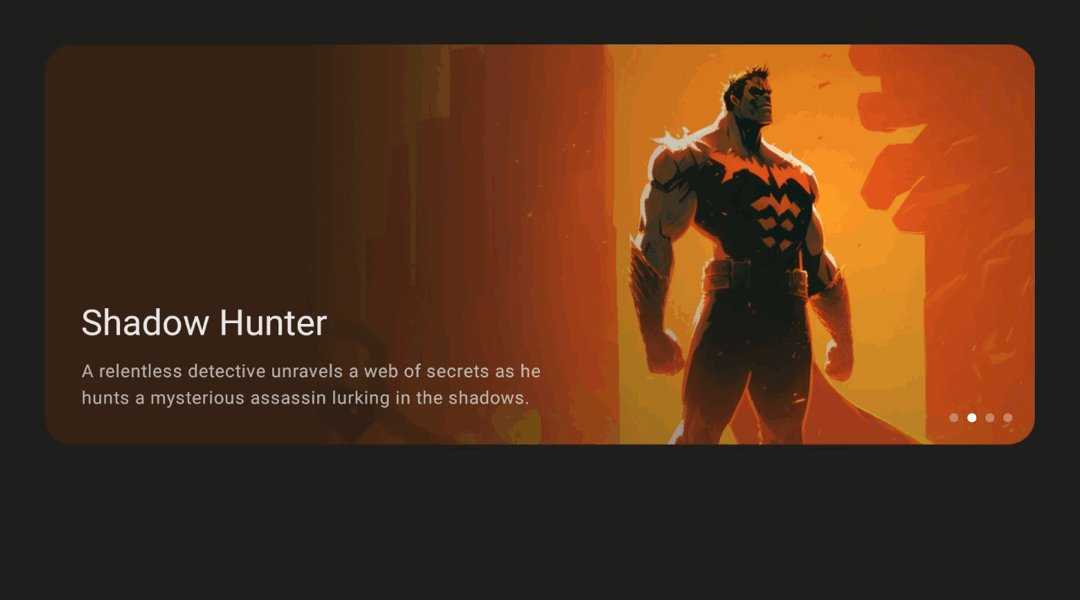
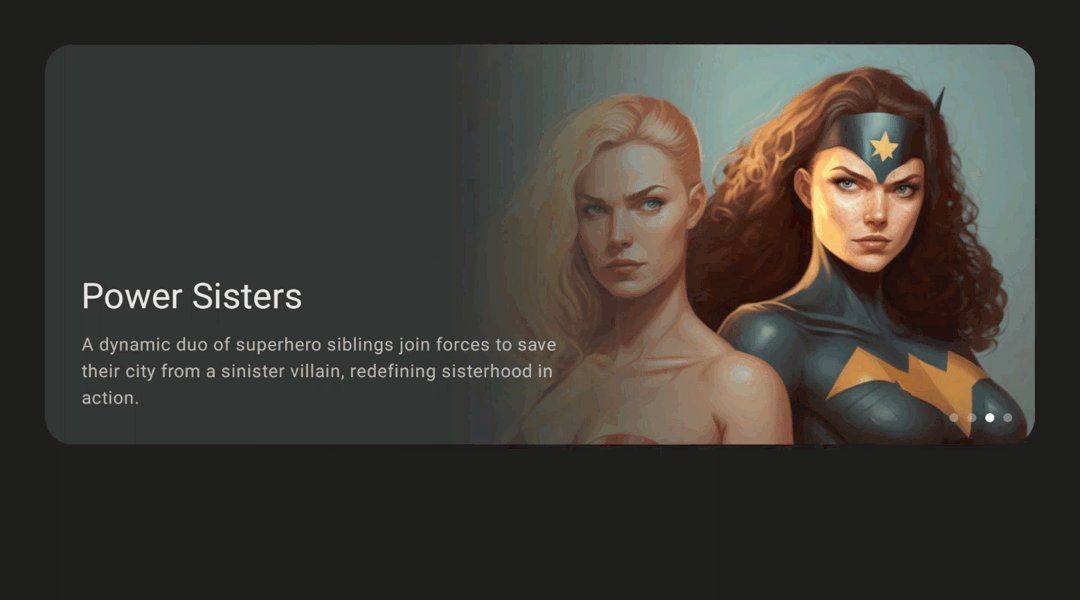
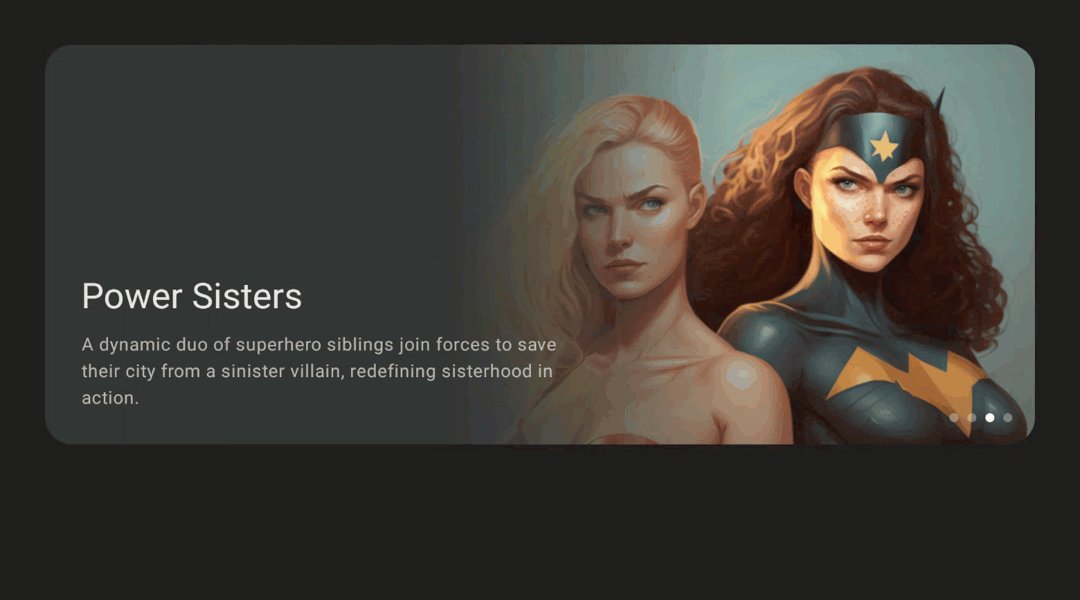
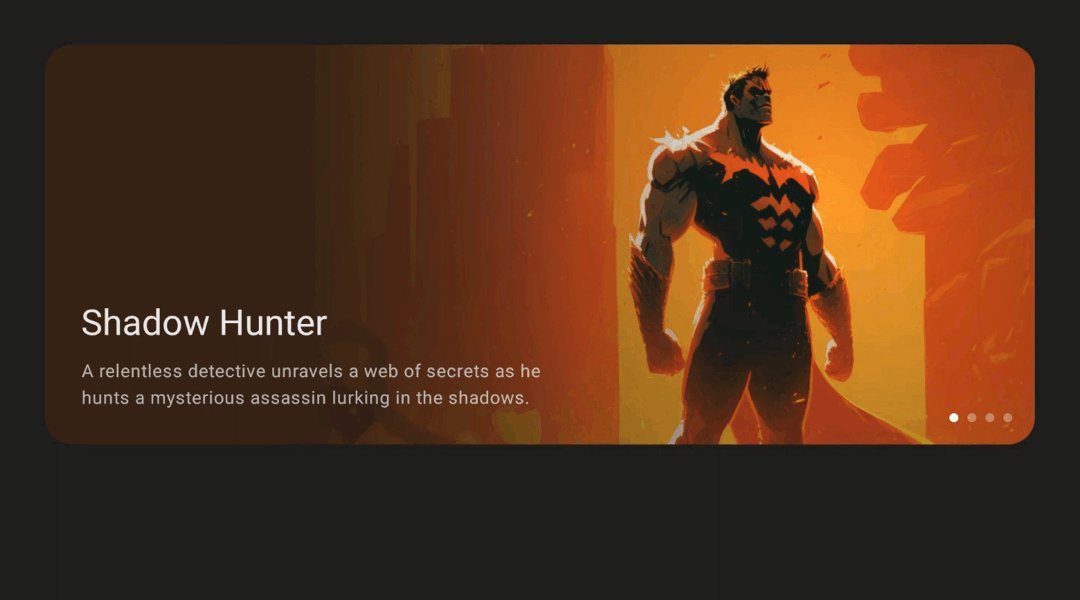
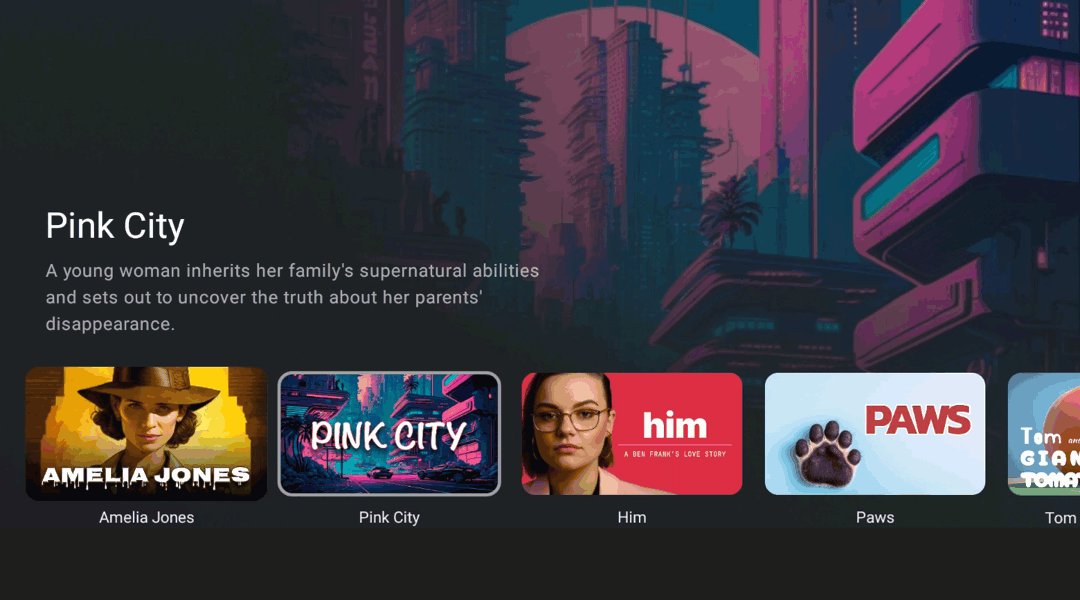
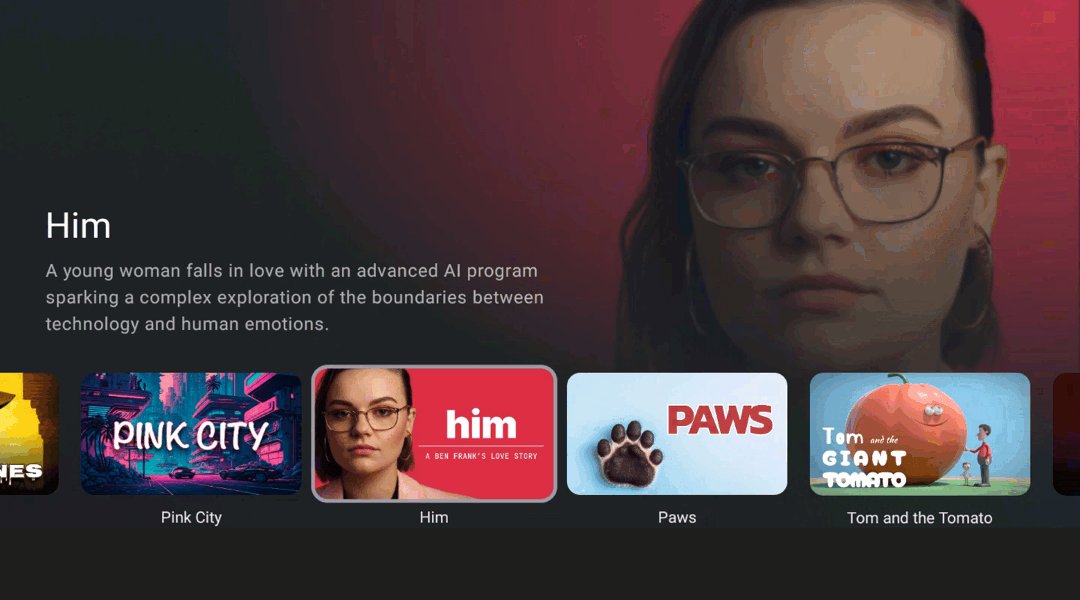
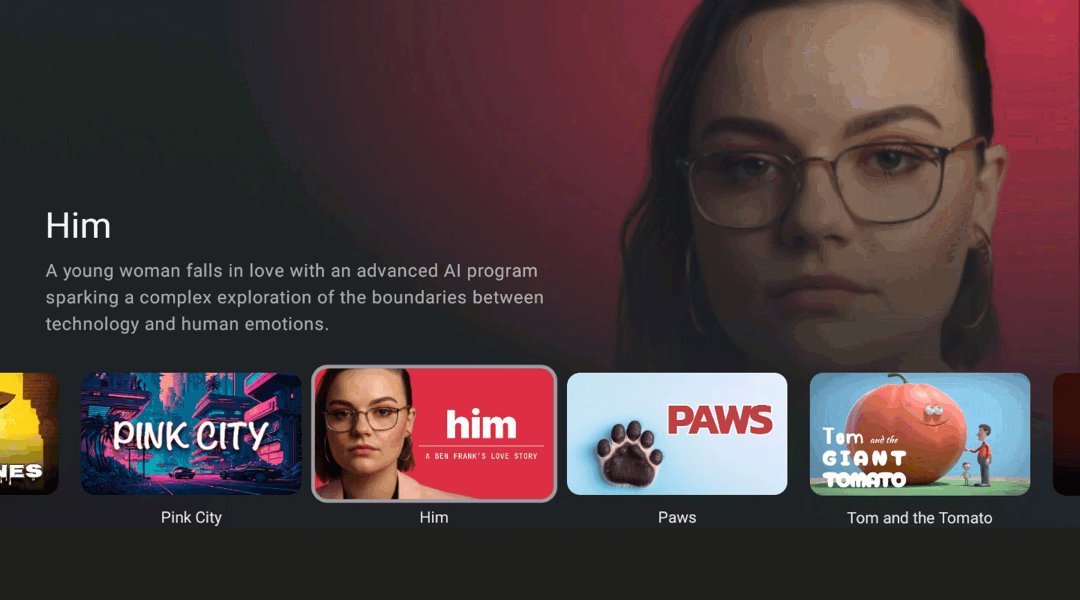
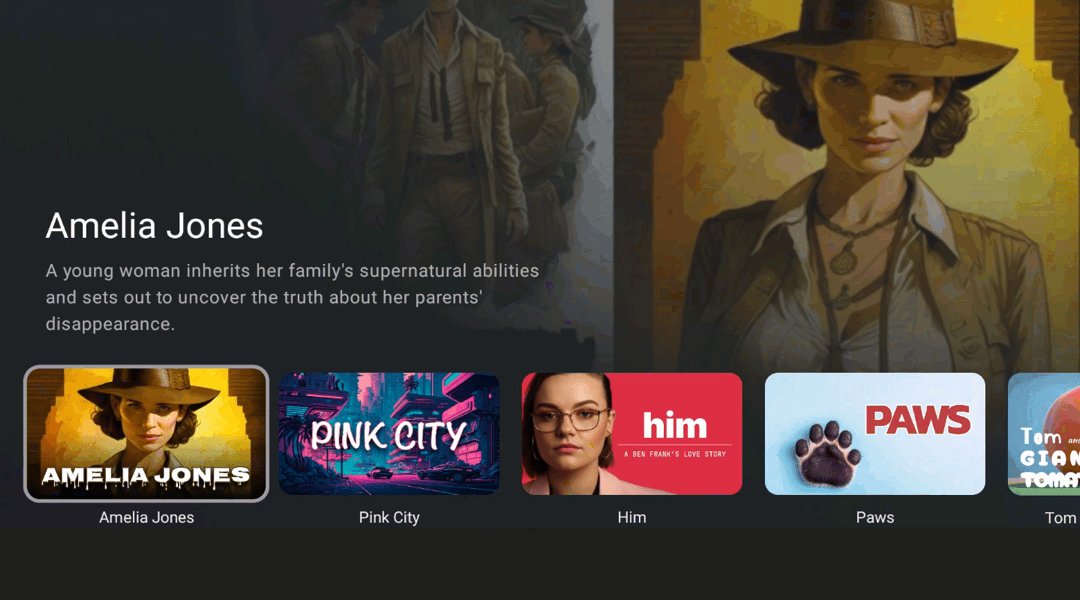
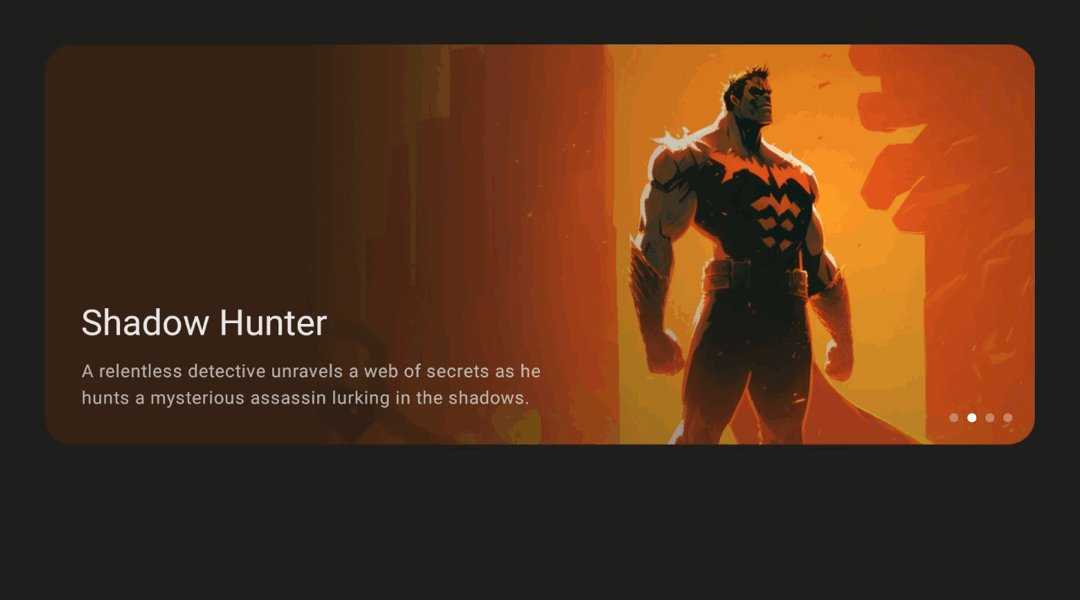
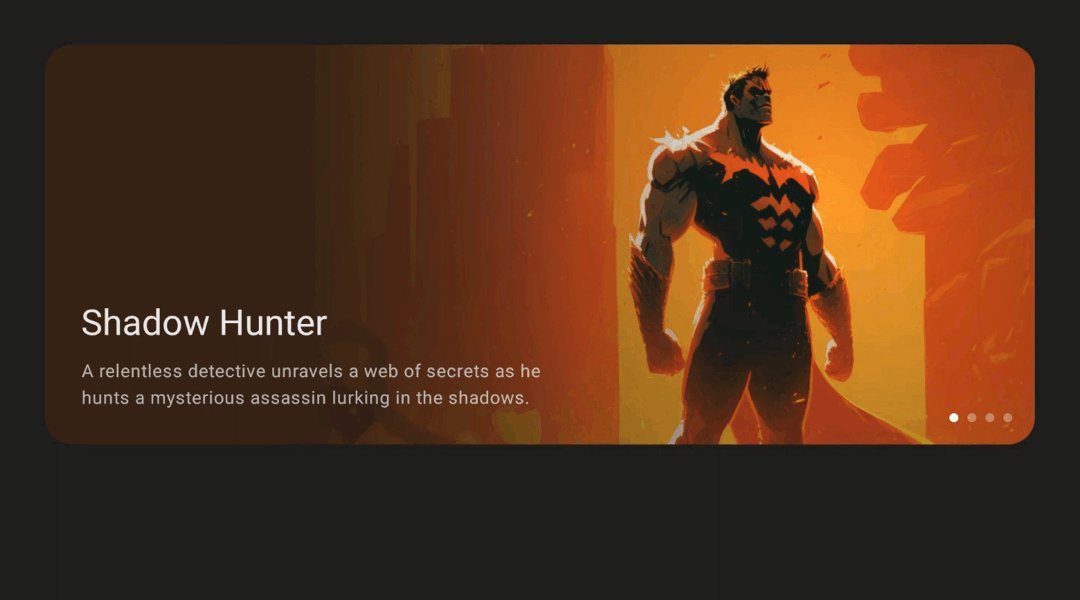
Featured carousel
Carousel(
itemCount = featuredContentList.measurement,
) { index ->
CarouselItem(
background = {
MyBackground(index)
},
content material = {
MyFeaturedContent(featuredContentList[index])
}
)
} |
 |
| Carousel options content material with customized content material and backgrounds |
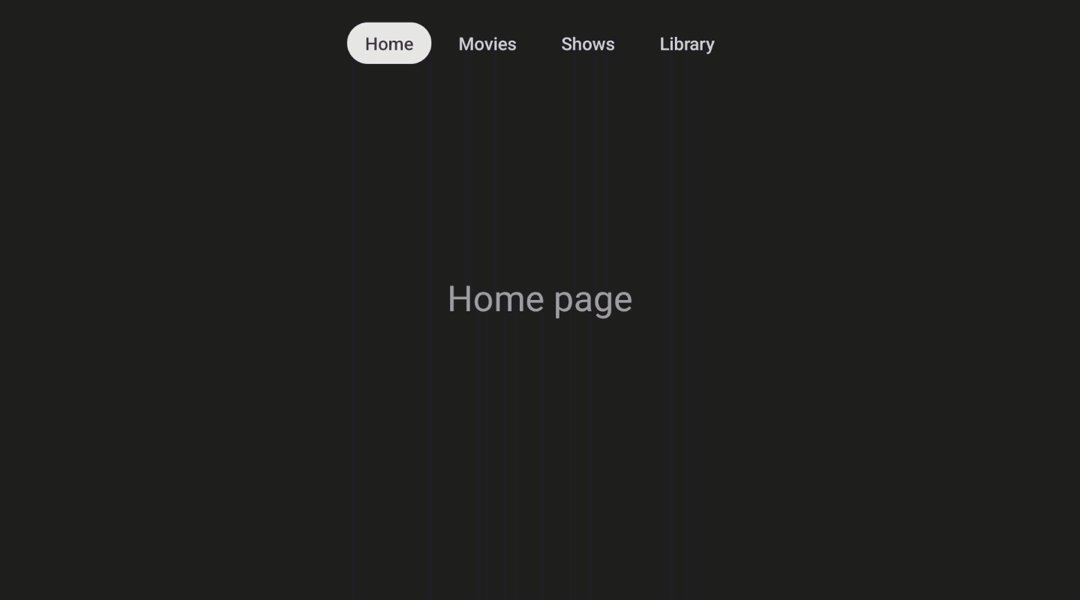
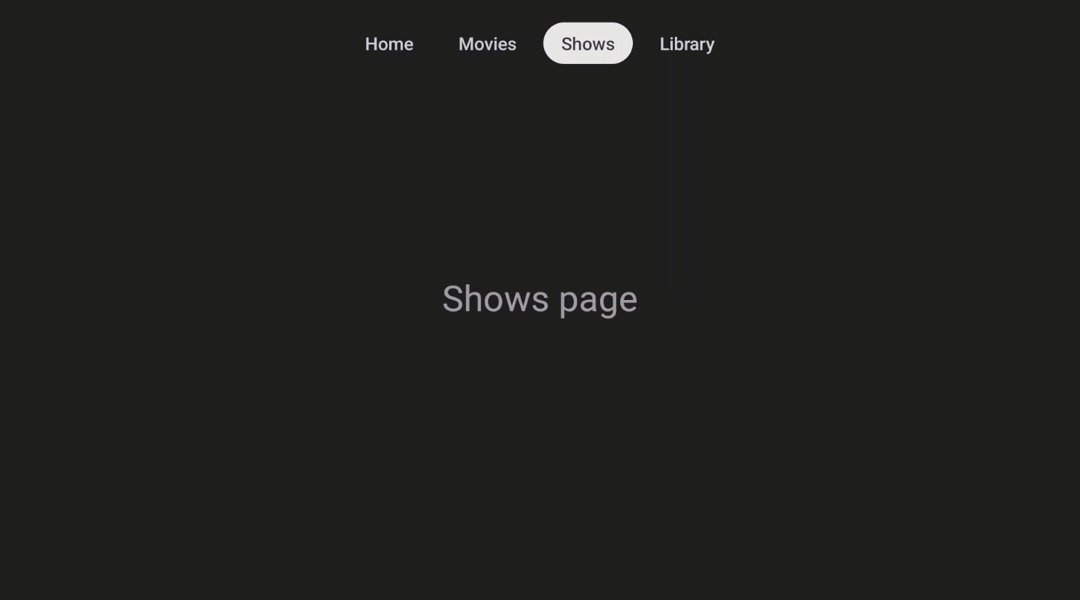
Navigation
var selectedTabIndex by keep in mind { mutableStateOf(0) }
TabRow(selectedTabIndex = selectedTabIndex) {
tabs.forEachIndexed { index, tab ->
Tab(
chosen = selectedTabIndex == index,
onFocus = {
selectedTabIndex = index
},
) {
Textual content(tab)
}
}
}
MyContentBody(selectedTabIndex) |
 |
| TabRows may be positioned on the high of the display to offer high navigation |
Aspect navigation with navigation drawer
NavigationDrawer(
drawerContent = {
if (DrawerValue.Open == it) {
MyExpandedSideMenu()
} else {
MyCompactSideMenu()
}
}
){
MyContentBody()
} |
 |
| NavigationDrawer makes it simple to implement facet navigation that expands and collapses |
TV-optimized parts
Refined focus hints that work on telephones and tablets won’t be optimum for TVs, as a result of environmental elements reminiscent of distance from the display and distinction ratio. To deal with this, we’ve constructed devoted Material3 impressed parts that present huge, daring focus for chosen parts like Buttons and Playing cards, designed with accessibility in thoughts. You should use these Indications on your personal customized surfaces as nicely.
 |
| Element focus may be custom-made by means of completely different indication sorts: Scale, Border, Glow and Colour |
Constructed with builders
We labored intently with a bunch of early adopters to get their suggestions on Compose for TV. Right here’s what they need to say:
Studying extra
To get began , try the developer guides, design reference, our new codelab and pattern code. You’ll want to test the most recent launch notes to maintain updated with the most recent updates to Compose for TV.
Suggestions from builders & designers such as you
We’ve heard your suggestions concerning the Leanback API and your want to make use of a contemporary UI framework that appears nice out of the field, but additionally lends itself to be completely themed and customised. Please proceed to present us suggestions so we are able to proceed shaping Compose for TV to suit your wants.














%20(1).png)
