Whereas coding in JavaScript, typically, builders have to terminate the code at anyplace for particular causes, equivalent to “when a selected situation is met”, “for testing functions”, or “when the script encounters an error” that it can not deal with, you could need to terminate it in order that it doesn’t proceed executing and doubtlessly trigger additional points.
This text will describe the method for terminating the script in JavaScript.
How one can Terminate the Script in JavaScript?
To terminate the script in JavaScript, use the next methods:
Technique 1: Terminate the Script Utilizing “return” Assertion
You should utilize a “return” assertion when a situation is met and likewise deal with an sudden situation the place the code will return specified output and cease the script.
Instance
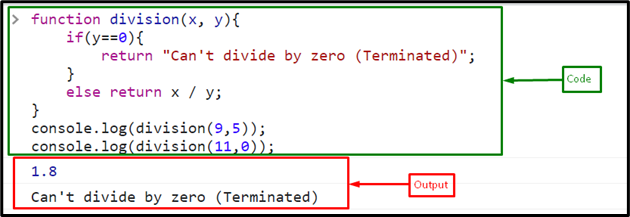
First, outline a operate referred to as “division” with two parameters, “x” and “y”. Test if the “y” is the same as 0, and print the message “Can’t divide by zero (Terminated)”. As a result of, within the division, the denominator ought to all the time be better than 0. If the operands “x” and “y” are non-zero, then divide each and return the resultant worth to the operate:
operate division(x, y){
if(y==0){
return “Cannot divide by zero (Terminated)”;
}
else return x / y;
}
Now, name the operate by passing values “9” as “x” and “5” is “y”:
console.log(division(9,5));
Invoke the operate once more by passing “x” and “y” as “11” and “0”, respectively:
console.log(division(11,0));
Output

Technique 2: Terminate the Script Utilizing the “debugger” Command
Throughout testing or debugging, you need to use the “debugger” command to cease the script at any level. It stops this system execution course of and implements the debug operate. It is rather like breakpoints in handbook debugging.
Instance
Within the given an instance, first, we are going to create a type that comprises two textual content fields with a submit button that invokes the operate on the press occasion:
<type motion=“#” identify=“type”>
Enter your Identify <enter kind=“textual content” id=“identify”
autocomplete=“off”><br><br>
Enter your Interest <enter kind=“textual content” id=“pastime” autocomplete=“off”>
<p id=“error”></p>
<enter kind=“submit” worth=“submit” onclick=“myFunc()”>
</type>
In JavaScript file or the <script> tag, use the next code:
operate myFunc()
{
var identify = doc.getElementById(“identify”).worth;
var pastime = doc.getElementById(“pastime”).worth;
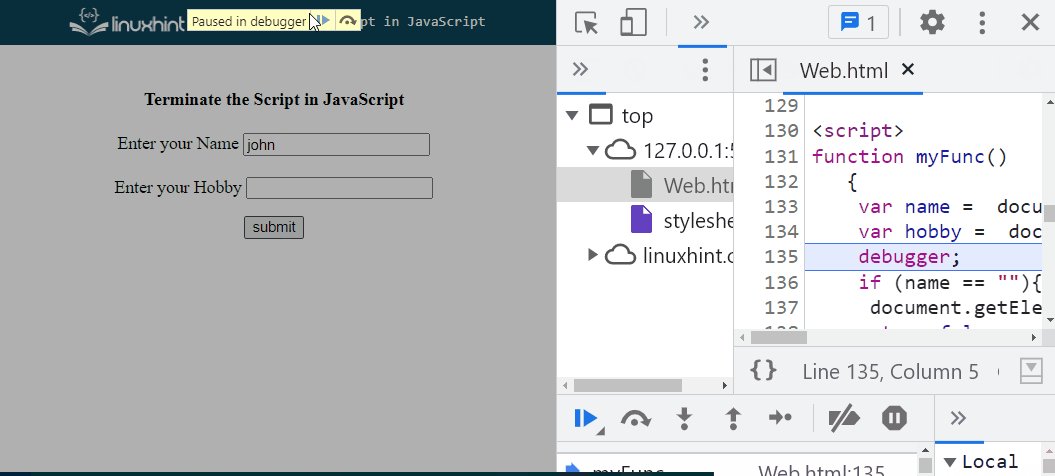
debugger;
if (identify == “”){
doc.getElementById(“error”).innerHTML =“Enter identify”;
return false;
}
if (pastime == “”){
doc.getElementById(“error”).innerHTML =“Enter pastime”;
return false;
}
}
In keeping with the given code:
- First, outline a operate “myFunc()” that may set off on the press occasion of the submit button.
- Get the values of the textual content fields utilizing the “getElementById()” technique with the “worth” attribute.
- Name the “debugger” command to cease the execution of a script.
- Test if the fields are empty, and print the error message.
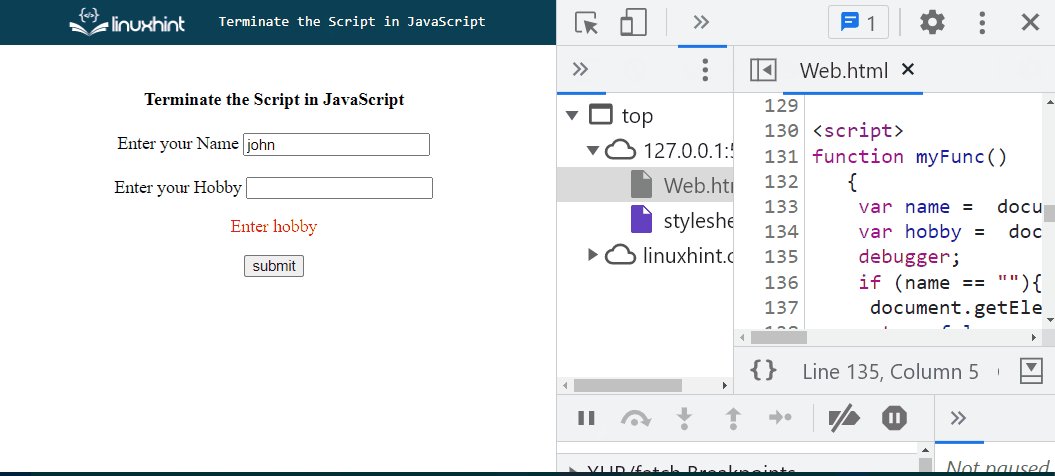
It may be noticed from the output that just one area is crammed, and the debugger is known as that stops the script by clicking on the “submit” button. If you happen to course of additional, click on on the “Proceed” button of the debugger:

Technique 3: Terminate the Script Throwing an Error
Final however not least, you can even cease or terminate your script by “throwing an error” on the incidence of any exception.
Instance
Right here, within the supplied instance, if any textual content area is empty, we are going to throw an exception error and terminate/cease the script:
operate myFunc()
{
var identify = doc.getElementById(“identify”).worth;
var pastime = doc.getElementById(“pastime”).worth;
if (identify == “” || pastime == “”){
throw new Error(“Program Terminated resulting from empty fields”);
}
}
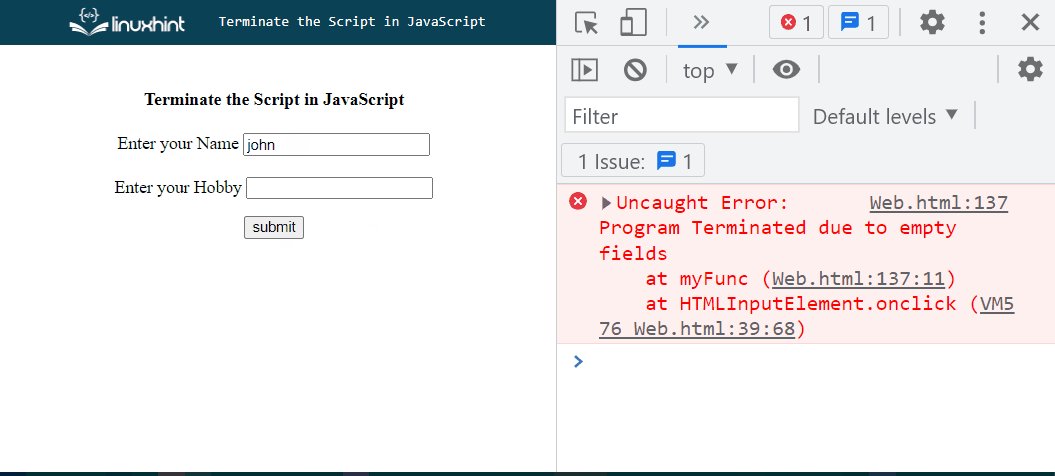
The output signifies that the script is stopped when the one or each textual content fields are empty:

Be aware: For Node.js, you need to use the “abort()” or “exit()” strategies to terminate the script.
Conclusion
To terminate the script in JavaScript, use the “return” assertion, “debugger” command, or “throw an error”. You should utilize any strategy in line with desire. Nevertheless, the “debugger” command is usually used to check the code. This text described the method for terminating the script in JavaScript.
