Revealed on: June 6, 2022
This submit is updated for Xcode 14.0 Beta 1 and iOS 16 Beta 1. It supersedes a model of this submit that you could find right here
On iOS 15, Apple granted builders the power to current partially seen backside sheets utilizing a element known as UISheetPresentationController. Initially, we needed to resort to utilizing a UIHostingController to carry this element to SwiftUI.
With iOS 16, we do not have to do that anymore. You can also make use of the presentationDetents view modifier to configure your sheets to be totally seen, roughly half seen, or some customized fraction of the display’s peak.
To do that, you possibly can apply the presentationDetents modifier by making use of it to your sheet’s content material:
struct DetentsView: View {
@State var isShowingSheet = false
var physique: some View {
Button("Present the sheet!") {
isShowingSheet = true
}
.sheet(isPresented: $isShowingSheet) {
ZStack {
Colour(pink: 0.95, inexperienced: 0.9, blue: 1)
Textual content("That is my sheet. It could possibly be a complete view, or only a textual content.")
}
.presentationDetents([.medium, .fraction(0.7)])
}
}
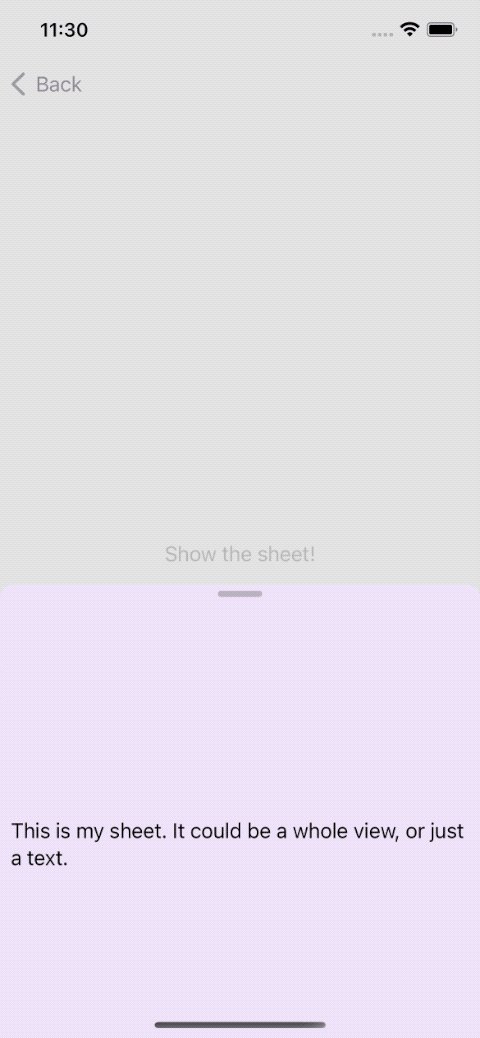
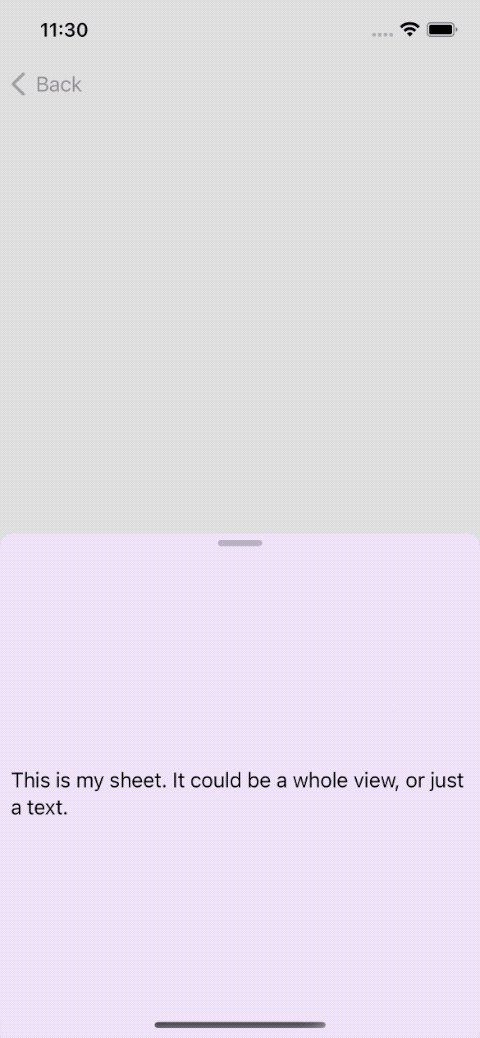
}This is what the sheet appears to be like like when it is offered on an iPhone:

On this instance, my sheet will initially take up about half the display and will be expanded to 70% of the display peak. If I wish to permit the consumer to develop my sheet to the complete peak of the display I might add the .massive choice to the record of presentationDetents.
By default, sheets will solely help the .massive detent so that you need not use the presentationDetents view modifier once you need your sheet to solely help the view’s full peak.

