Looking inside textual content doesn’t all the time imply looking for a precise phrase or sequence of characters.
Generally you wish to seek for a sample. Maybe you’re in search of phrases which are all uppercase, phrases which have numeric characters, or perhaps a phrase that you will have misspelled in an article you’re writing and wish to discover to appropriate shortly.
For that, common expressions are a super resolution. Fortunately, Apple has tremendously simplified utilizing them in Swift 5.7.
On this tutorial, you’ll study:
- What an everyday expression is and the way you should use it.
- How Swift 5.7 made it simpler to work with common expressions.
- Methods to seize components of the string you’re looking for.
- Methods to use
RegexBuilderto assemble a posh expression that’s straightforward to know. - Methods to load a textual content file that’s poorly formatted into an information mannequin.
- Methods to deal with inconsistencies whereas loading knowledge.
Getting Began
Obtain the starter challenge by clicking Obtain Supplies on the high or backside of the tutorial.
The app you’ll be engaged on right here is MarvelProductions. It reveals a listing of films and TV reveals that Marvel has already revealed or introduced.
Right here’s what you’ll see while you first construct and run:

You’ll discover that there’s just one repeated entry, which is nice for Moon Knight followers however a bit disheartening in any other case. That’s as a result of the app’s knowledge wants some work earlier than it’s able to show. You’ll use Swift Regex to perform this.
Understanding Common Expressions
Earlier than you get into the app instantly, you must perceive what common expressions, often known as regex, are and how you can write them.
More often than not, while you seek for textual content, you realize the phrase you wish to search for. You employ the search functionality in your textual content editor and enter the phrase, then the editor highlights matches. If the phrase has a special spelling than your search standards, the editor received’t spotlight it.
Regex doesn’t work that means. It’s a solution to describe sequences of characters that almost all textual content editors these days can interpret and discover textual content that matches. The outcomes discovered don’t must be an identical. You possibly can seek for phrases which have 4 characters and this can provide you outcomes like some and phrase.
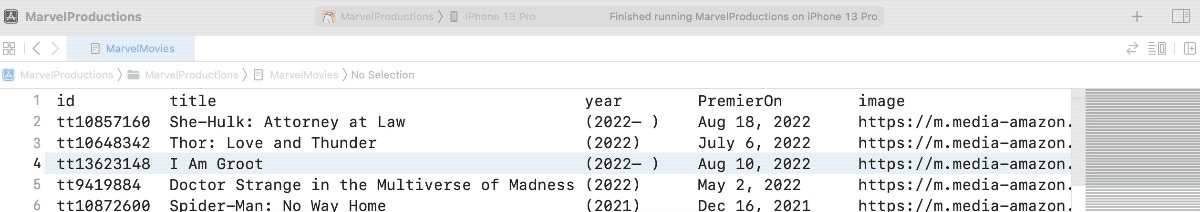
To strive issues out, open MarvelProductions.xcodeproj file within the starter folder. Then choose the MarvelMovies file within the Undertaking navigator.
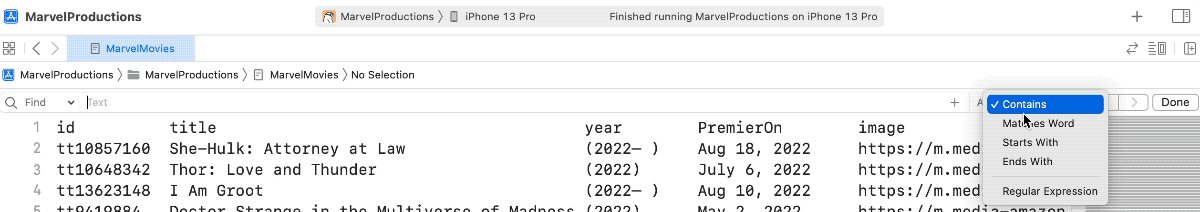
Whereas having the textual content file targeted in Xcode, press Command-F to open the search bar. Click on on the dropdown with the phrase Comprises and select Common Expression.
Be aware: In case your display screen appears to be like messy as a result of traces wrap round, you possibly can toggle this by urgent Management-Shift-Command-L or selecting Wrap Traces from Xcode’s Editor menu.

Within the search textual content subject, you possibly can nonetheless enter a phrase to seek for within the file such as you usually would, however now you are able to do way more. Enter d within the textual content subject. This may choose each digit out there within the file.
Attempt to choose numbers that aren’t a part of the id values that begin with tt. Enter the next into the Search subject:
b(?<!tt)d+
The regex you simply entered matches any digits in a phrase that do not begin with tt. The breakdown of this regex is as follows:
- Phrase boundary:
b. - Adverse lookbehind for tt:
(?<!tt). - A number of digits:
d+.
Swiftifying Common Expressions
Swift 5.7 introduces a brand new Regex sort that is a first-degree citizen in Swift. It is not a bridge from Goal-C’s NSRegularExpression.
Swift Regex means that you can outline an everyday expression in three alternative ways:
- As a literal:
- From a String:
- Utilizing RegexBuilder:
let digitsRegex = /d+/
let regexString = #"d+"#
let digitsRegex = strive? Regex(regexString)
let digitsRegex = OneOrMore {
CharacterClass.digit
}
The primary two use the usual common expression syntax. What’s completely different in regards to the second strategy is that it means that you can create Regex objects dynamically by studying the expressions from a file, server or person enter. As a result of the Regex object is created at runtime, you possibly can’t depend on Xcode to test it, which is a helpful benefit to the primary strategy.
The third is probably the most novel. Apple launched a brand new solution to outline common expressions utilizing a outcome builder. You possibly can see it is simpler to know what it is looking for within the textual content. An debatable disadvantage is that this strategy is extra verbose.
Now it is time to see Swift Regex in motion. Open the Undertaking navigator and choose the file ProductionsDataProvider.swift.
Loading the Marvel Motion pictures Listing
As you possibly can see, the information supplier solely hundreds just a few pattern objects and is not loading the information from the MarvelMovies file. You may use common expressions to search out the values and cargo them into an array of MarvelProductionItem objects. You would possibly surprise, “Why do I want to make use of common expressions to load the file? It appears to be like clear, and I can separate it with regular string operations.”
The reply is “appears to be like will be deceiving”. The file appears to be like organized to the human eye, however that does not imply the information itself is organized.
For those who look carefully, empty areas separate the fields. This house will be two or extra space characters, a number of tab characters or a set of each of them collectively.
Utilizing typical string splitting is feasible if separators are express and distinctive, however on this case, the separator string varies. Additionally, areas seem within the content material, making it onerous to make use of standard means to interrupt down every line to parse the values. Regex is right right here!
Studying the Textual content File
The very first thing you must do is load the textual content file. Exchange the prevailing implementation of loadData() in ProductionsDataProvider.swift with:
func loadData() -> [MarvelProductionItem] {
// 1
var marvelProductions: [MarvelProductionItem] = []
// 2
var content material = ""
if let filePath = Bundle.essential.path(
forResource: "MarvelMovies",
ofType: nil) {
let fileURL = URL(fileURLWithPath: filePath)
do {
content material = strive String(contentsOf: fileURL)
} catch {
return []
}
}
// TODO: Outline Regex
// 3
return marvelProductions
}
This code does three issues:
- Defines
marvelProductionsas an array of objects that you will add objects to later. - Reads the contents of the MarvelMovies file from the app’s bundle and hundreds it into the property
content material. - Returns the array on the finish of the operate.
You may do all of the work within the TODO half.
For those who construct and run now, you will simply see a clean display screen. Worry not, you are about to get to work writing the common expressions that discover the information to fill this.
Defining the Separator
The primary common expression you will outline is the separator. For that, you must outline the sample that represents what a separator will be. All the under are legitimate separator strings for this knowledge:
-
AreaArea -
AreaTab Tab-
TabArea
Nevertheless, this isn’t a legitimate separator within the MarvelMovies file:
A legitimate separator is usually a single tab character, two or extra space characters, or a mixture of tabs and areas however by no means a single house, as a result of this could battle with the precise content material.
You possibly can outline the separator object with RegexBuilder. Add this code earlier than the return marvelProductions:
let fieldSeparator = ChoiceOf { // 1
/[st]{2,}/ // 2
/t/ // 3
}
In common expression syntax, s matches any single whitespace character, so an area or a tab, whereas t solely matches a tab.
The brand new code has three components:
-
ChoiceOfmeans solely one of many expressions inside it must match. - The sq. brackets outline a set of characters to search for and can solely match a kind of characters, both an area or a tab character, within the set. The curly braces outline a repetition to the expression earlier than it, to run two or extra occasions. This implies the sq. brackets expression repeats two or extra occasions.
- An expression of a tab character discovered as soon as.
fieldSeparator defines a regex that may match two or extra consecutive areas with no tabs, a mixture of areas and tabs with no particular order or a single tab.
Sounds about proper.
Now, for the remaining fields.
Defining the Fields
You possibly can outline the fields in MarvelProductionItem as follows:
- id: A string that begins with tt adopted by a number of digits.
- title: A string of a special assortment of characters.
- productionYear: A string that begins with ( and ends with ).
- premieredOn: A string that represents a date.
- posterURL: A string starting with http and ends with jpg.
- imdbRating: A quantity with one decimal place or no decimal locations in any respect.
You possibly can outline these fields utilizing common expressions as follows. Add this after the declaration of fieldSeparator earlier than the operate returns:
let idField = /ttd+/ // 1
let titleField = OneOrMore { // 2
CharacterClass.any
}
let yearField = /(.+)/ // 3
let premieredOnField = OneOrMore { // 4
CharacterClass.any
}
let urlField = /http.+jpg/ // 5
let imdbRatingField = OneOrMore { // 6
CharacterClass.any
}
These regex cases are a combination between RegexBuilders and literals.
The objects you created are:
- idField: An expression that matches a string beginning with tt adopted by any variety of digits.
- titleField: Any sequence of characters.
- yearField: A sequence of characters that begins with ( and ends with ).
- premieredOnField: As a substitute of in search of a date, you will seek for any sequence of characters, then convert it to a date.
- urlField: Much like yearField, however beginning with http and ending with jpg.
-
imdbRatingField: Much like premieredOnField, you will seek for any sequence of characters then convert it to a
Float.
Matching a Row
Now that you’ve got every row of the MarvelMovies file damaged down into smaller items, it is time to put the items collectively and match a complete row with an expression.
As a substitute of doing it multi function go, break it down into iterations to make sure that every subject is correctly matched and nothing surprising occurs.
Add the next Regex object on the finish of loadData(), simply earlier than return marvelProductions:
let recordMatcher = Regex { // 1
idField
fieldSeparator
}
let matches = content material.matches(of: recordMatcher) // 2
print("Discovered (matches.depend) matches")
for match in matches ") // 4
This code does the next:
- Defines a brand new Regex object that consists of the idField regex adopted by a fieldSeparator regex.
- Will get the gathering of matches discovered within the string you loaded from the file earlier.
- Loops over the discovered matches.
- Prints the output of every match adopted by the pipe character, |.
Construct and run. Check out the output within the console window:
Discovered 49 matches
tt10857160 |
tt10648342 |
tt13623148 |
tt9419884 |
tt10872600 |
tt10857164 |
tt9114286 |
tt4154796 |
tt10234724 |
.
.
.
Discover the house between the textual content and pipe character. This implies the match included the separator. To date, the expression is appropriate. Now, broaden the definition of recordMatcher to incorporate titleField:
let recordMatcher = Regex {
idField
fieldSeparator
titleField
fieldSeparator
}
Construct and run, then check out the console output:
Discovered 1 matches
tt10857160 She-Hulk: Lawyer at Legislation ........|
What simply occurred? Including the title expression brought on the remainder of the file to be included within the first match aside from the ultimate ranking worth.
Nicely… this sadly is smart. The title expression covers any character sort. Because of this even separators, numbers, URLs and something will get matched as a part of the title. To repair this, you wish to inform the expression to contemplate trying on the subsequent a part of the expression earlier than persevering with with a repetition.
Wanting Forward
To get the expression to look forward, you need the operation known as NegativeLookAhead. In common expression syntax, it is denoted as (?!sample), the place sample is the expression you wish to look forward for.
titleField ought to look forward for fieldSeparator earlier than resuming the repetition of its any-character expression.
Change the declaration of titleField to the next:
let titleField = OneOrMore {
NegativeLookahead { fieldSeparator }
CharacterClass.any
}
Construct and run. Observe the output within the console log:
Discovered 49 matches
tt10857160 She-Hulk: Lawyer at Legislation |
tt10648342 Thor: Love and Thunder |
tt13623148 I Am Groot |
tt9419884 Physician Unusual within the Multiverse of Insanity |
tt10872600 Spider-Man: No Method Dwelling |
Glorious. You mounted the expression, and it is again to solely choosing up the fields you requested.
Earlier than you add the remaining fields, replace ones with an any-character-type expression to incorporate a unfavourable lookahead. Change the declaration of premieredOnField to:
let premieredOnField = OneOrMore {
NegativeLookahead { fieldSeparator }
CharacterClass.any
}
Then, change imdbRatingField to:
let imdbRatingField = OneOrMore {
NegativeLookahead { CharacterClass.newlineSequence }
CharacterClass.any
}
Because you anticipate the ranking on the finish of the road, the unfavourable lookahead searches for a newline character as an alternative of a subject separator.
Replace recordMatcher to incorporate the remaining fields:
let recordMatcher = Regex {
idField
fieldSeparator
titleField
fieldSeparator
yearField
fieldSeparator
premieredOnField
fieldSeparator
urlField
fieldSeparator
imdbRatingField
}
Construct and run. The console will present that it discovered 49 matches and can print all of the rows accurately. Now, you wish to maintain or seize the related components of the string that the expressions discovered so you possibly can convert them to the right objects.
Capturing Matches
Capturing knowledge inside a Regex object is simple. Merely wrap the expressions you wish to seize in a Seize block.
Change the declaration of recordMatcher to the next:
let recordMatcher = Regex {
Seize { idField }
fieldSeparator
Seize { titleField }
fieldSeparator
Seize { yearField }
fieldSeparator
Seize { premieredOnField }
fieldSeparator
Seize { urlField }
fieldSeparator
Seize { imdbRatingField }
/n/
}
Then change the loop that goes over the matches to the next:
for match in matches {
print("Full Row: " + match.output.0)
print("ID: " + match.output.1)
print("Title: " + match.output.2)
print("Yr: " + match.output.3)
print("Premiered On: " + match.output.4)
print("Picture URL: " + match.output.5)
print("Ranking: " + match.output.6)
print("---------------------------")
}
Construct and run. The console log ought to output every row in full with a breakdown of every worth beneath:
Discovered 49 matches
Full Row: tt10857160 She-Hulk: Lawyer at Legislation......
ID: tt10857160
Title: She-Hulk: Lawyer at Legislation
Yr: (2022– )
Premiered On: Aug 18, 2022
Picture URL: https://m.media-amazon.com/photographs/M/MV5BMjU4MTkxNz......jpg
Ranking: 5.7
---------------------------
Full Row: tt10648342 Thor: Love and Thunder.....
ID: tt10648342
Title: Thor: Love and Thunder
Yr: (2022)
Premiered On: July 6, 2022
Picture URL: https://m.media-amazon.com/photographs/M/MV5BYmMxZWRiMT......jpg
Ranking: 6.7
---------------------------
Earlier than you added any captures, the output object contained the entire row. By including captures, it grew to become a tuple whose first worth is the entire row. Every seize provides a worth to that tuple. With six captures, your tuple has seven values.
Naming Captures
Relying on order is not all the time a good suggestion for API design. If the uncooked knowledge introduces a brand new column in an replace that is not on the finish, this variation will trigger a propagation that goes past simply updating the Regex. You may have to revise what the captured objects are and be sure you’re selecting the correct merchandise.
A greater means is to provide a reference title to every worth that matches its column title. That’ll make your code extra resilient and extra readable.
You are able to do this through the use of Reference. Add the next on the high of loadData():
let idFieldRef = Reference(Substring.self)
let titleFieldRef = Reference(Substring.self)
let yearFieldRef = Reference(Substring.self)
let premieredOnFieldRef = Reference(Substring.self)
let urlFieldRef = Reference(Substring.self)
let imdbRatingFieldRef = Reference(Substring.self)
You create a Reference object for every worth subject within the doc utilizing their knowledge varieties. Since captures are of sort Substring, all of the References are with that sort. Later, you will see how you can convert the captured values to a special sort.
Subsequent, change the declaration of recordMatcher to:
let recordMatcher = Regex {
Seize(as: idFieldRef) { idField }
fieldSeparator
Seize(as: titleFieldRef) { titleField }
fieldSeparator
Seize(as: yearFieldRef) { yearField }
fieldSeparator
Seize(as: premieredOnFieldRef) { premieredOnField }
fieldSeparator
Seize(as: urlFieldRef) { urlField }
fieldSeparator
Seize(as: imdbRatingFieldRef) { imdbRatingField }
/n/
}
Discover the addition of the reference objects because the as parameter to every seize.
Lastly, change the contents of the loop printing the values of knowledge to:
print("Full Row: " + match.output.0)
print("ID: " + match[idFieldRef])
print("Title: " + match[titleFieldRef])
print("Yr: " + match[yearFieldRef])
print("Premiered On: " + match[premieredOnFieldRef])
print("Picture URL: " + match[urlFieldRef])
print("Ranking: " + match[imdbRatingFieldRef])
print("---------------------------")
Discover how you might be accessing the values with the reference objects. If any adjustments occur to the information, you will simply want to vary the regex studying the values, and seize it with the right references. The remainder of your code will not want any updates.
Construct and run to make sure every thing is appropriate. You will not see any variations within the console log.
At this level, you are in all probability pondering that it might be good to entry the worth like a property as an alternative of a key path.
The excellent news is that you may! However you will want to jot down the expression as a literal and never use RegexBuilder. You may see the way it’s executed quickly. :]
Remodeling Knowledge
One nice function of Swift Regex is the flexibility to remodel captured knowledge into differing types.
At present, you seize all the information as Substring. There are two fields which are straightforward to transform:
- The picture URL, which does not want to remain as a string — it is extra handy to transform it to a
URL - The ranking, which works higher as a quantity so you will convert it to a Float
You may change these now.
In ProductionsDataProvider.swift, change the declaration of urlFieldRef to:
let urlFieldRef = Reference(URL.self)
This adjustments the anticipated sort to URL.
Then, change imdbRatingFieldRef to:
let imdbRatingFieldRef = Reference(Float.self)
Equally, this adjustments the anticipated knowledge sort to Float.
Subsequent, change the declaration of recordMatcher to the next:
let recordMatcher = Regex {
Seize(as: idFieldRef) { idField }
fieldSeparator
Seize(as: titleFieldRef) { titleField }
fieldSeparator
Seize(as: yearFieldRef) { yearField }
fieldSeparator
Seize(as: premieredOnFieldRef) { premieredOnField }
fieldSeparator
TryCapture(as: urlFieldRef) { // 1
urlField
} remodel: {
URL(string: String($0))
}
fieldSeparator
TryCapture(as: imdbRatingFieldRef) { // 2
imdbRatingField
} remodel: {
Float(String($0))
}
/n/
}
Discover the way you captured urlField and imdbRatingField modified from simply Seize(as::) to TryCapture(as::remodel:). If profitable, the later makes an attempt to seize the worth will cross it to remodel operate to transform it to the specified sort. On this case, you transformed urlField to a URL and imdbRatingField to a Float.
Now that you’ve got the right varieties, it is time to populate the information supply.
Exchange the code you’ve contained in the loop to print to the console with:
let manufacturing = MarvelProductionItem(
imdbID: String(match[idFieldRef]), // 1
title: String(match[titleFieldRef]),
productionYear: ProductionYearInfo.fromString(String(match[yearFieldRef])), // 2
premieredOn: PremieredOnInfo.fromString(String(match[premieredOnFieldRef])), // 3
posterURL: match[urlFieldRef], // 4
imdbRating: match[imdbRatingFieldRef]) // 5
marvelProductions.append(manufacturing)
This creates an occasion of MarvelProductionItem and appends it to the array, however there’s a bit of extra occurring:
- You exchange the primary two Substring parameters to strings.
-
ProductionYearInfo is an
enum. You are creating an occasion from the string worth. You may implement this half within the subsequent part. For now, the worth is all the time ProductionYearInfo.unknown. -
PremieredOnInfo can also be an
enumyou will implement within the subsequent part. The worth for now could be PremieredOnInfo.unknown. - The worth supplied for the poster is a URL and never a string.
- The ranking worth is already a Float.
Construct and run. It is best to see the Motion pictures and TV reveals listed on the app.
Making a Customized Kind
Discover that Manufacturing Yr shows Not Produced and Premiered On reveals Not Introduced, even for outdated films and reveals. It is because you have not carried out the parsing of their knowledge but so .unknown is returned for his or her values.
The manufacturing 12 months will not all the time be a single 12 months:
- If it is a film, the 12 months will probably be only one worth, for instance: (2010).
- If it is a TV present, it might begin in a single 12 months and end in one other: (2010-2012).
- It could possibly be an ongoing TV present: (2010- ).
- Marvel Studios might not have introduced a date but, making it really unknown: (I).
The worth for PremieredOnInfo is analogous:
- An actual date might have been set, corresponding to: Oct 10, 2010.
- An actual date might not but be set for a future film or present, wherein case solely the 12 months is outlined: 2023.
- Dates might not but be introduced: -.
This implies the information for these fields can have completely different types or patterns. This is the reason you captured them as textual content and did not specify what precisely to anticipate within the expression.
You may create an expression for every chance and evaluate it with the worth supplied. The choice you will set is the expression that matches the string as a complete.
For instance, if the film is sooner or later and solely a 12 months is talked about within the Premiered On subject, then the expression that is anticipating a phrase and two numbers with a comma between them won’t succeed. Solely the expression that’s anticipating a single quantity will.
Conditional Transformation
Begin breaking down what you will do with the 12 months subject. The worth within the three instances will probably be inside parentheses:
- If it is a single 12 months, the expression is:
(d+). - If it is a vary between two years, it is two numbers separated by a touch:
(d+-d+). - If it is an open vary ranging from a 12 months, it is a digit, a touch then an area:
(d+-s).
Open ProductionYearInfo.swift and alter the implementation of fromString(_:) to:
public static func fromString(_ worth: String) -> Self {
if let match = worth.wholeMatch(of: /((?<startYear>d+))/) { // 1
return .produced(12 months: Int(match.startYear) ?? 0) // 2
} else if let match = worth.wholeMatch(
of: /((?<startYear>d+)-(?<endYear>d+))/) { // 3
return .completed(
startYear: Int(match.startYear) ?? 0,
endYear: Int(match.endYear) ?? 0) // 4
} else if let match = worth.wholeMatch(of: /((?<startYear>d+)–s)/) { // 5
return .onGoing(startYear: Int(match.startYear) ?? 0) // 6
}
return .unknown
}
Earlier, you learn that there’s a completely different solution to title captured values utilizing the regex literal. Right here is how.
To seize a worth in a regex, wrap the expression in parentheses. Title it utilizing the syntax (?<title>regex) the place title is the way you wish to discuss with the seize and regex is the common expression to be matched.
Time to interrupt down the code a bit of:
- You evaluate the worth towards an expression that expects a number of digits between parentheses. This is the reason you escaped one set of parentheses.
- If the expression is a full match, you seize simply the digits with out the parentheses and return
.producedutilizing the captured worth and casting it to anInt. Discover the comfort of utilizing the captured worth. - If it does not match the primary expression, you check it towards one other that consists of two numbers with a touch between them.
- If that matches, you come back
.completedand use the 2 captured values as integers. - If the second expression did not match, you test for the third chance, a quantity adopted by a touch, then an area to signify a present that is nonetheless working.
- If this matches, you come back
.onGoingutilizing the captured worth.
Every time, you utilize wholeMatch to make sure your complete enter string, not only a substring inside it, matches the expression.
Construct and run. See the brand new subject correctly mirrored on the UI.
Subsequent, open PremieredOnInfo.swift and alter the implementation of fromString(_:) there to:
public static func fromString(_ worth: String) -> Self {
let yearOnlyRegexString = #"d{4}"# // 1
let datesRegexString = #"S{3,4}s.{1,2},sd{4}"#
guard let yearOnlyRegex = strive? Regex(yearOnlyRegexString),
let datesRegex = strive? Regex(datesRegexString) else { // 2
return .unknown
}
if let match = worth.wholeMatch(of: yearOnlyRegex) { // 3
let outcome = match.first?.worth as? Substring ?? "0"
return .estimatedYear(Int(outcome) ?? 0)
} else if let match = worth.wholeMatch(of: datesRegex) { // 4
let outcome = match.first?.worth as? Substring ?? ""
let dateStr = String(outcome)
let date = Date.fromString(dateStr)
return .definedDate(date)
}
return .unknown
}
This time, as an alternative of normal expression literals, you retailer every common expression in a String after which create Regex objects from these strings.
- You create two expressions to signify the 2 doable
worthinstances you anticipate, both a four-digit 12 months, or a full date consisting of a three-character full or shortened month title or a four-character month title, adopted by one or two characters for the date, adopted by a comma, a whitespace and a four-digit 12 months. - Create the 2 Regex objects that you will use to match towards.
- Attempt to match the entire string towards the
yearOnlyRegexString`. If it matches, you come back.estimatedYearand use the supplied worth because the 12 months. - In any other case, you attempt to match the entire string towards the opposite Regex object,
datesRegexString. If it matches, you come back.definedDateand convert the supplied string to a date utilizing a standard formatter.
Be aware: This strategy does not enable for named captures since you possibly can’t outline each the expression and the seize title at runtime. If you must seize components of the expression whereas utilizing a regex constructed from a string literal, recall that you simply outline a seize with parentheses. You possibly can then reference the seize with n the place n is the variety of the seize. Take care to entry the captures safely within the appropriate order.
Construct and run. Behold the Premiered On date accurately displayed. Good work!
The place to Go From Right here
Understanding common expressions can flip you right into a string manipulation superhero! You may be shocked at what you possibly can obtain in only some traces of code. Common expressions might problem you initially, however they’re price it. There are various assets to assist, together with An Introduction to Common Expressions, which hyperlinks to much more assets!
To study extra about Swift Regex, try this video from WWDC 2022.
You possibly can obtain the finished challenge recordsdata by clicking the Obtain Supplies button on the high or backside of this tutorial.
Swift’s Regex Builders are a sort of outcome builder. Be taught extra about this fascinating subject in Swift Apprentice Chapter 20: End result Builders.
We hope you loved this tutorial. In case you have any questions or feedback, please be part of the discussion board dialogue under!








